※本記事は2021年7月2日に更新しました。
「複数の画面部品を、一気に揃えることってできないかな・・・?」
可能です。
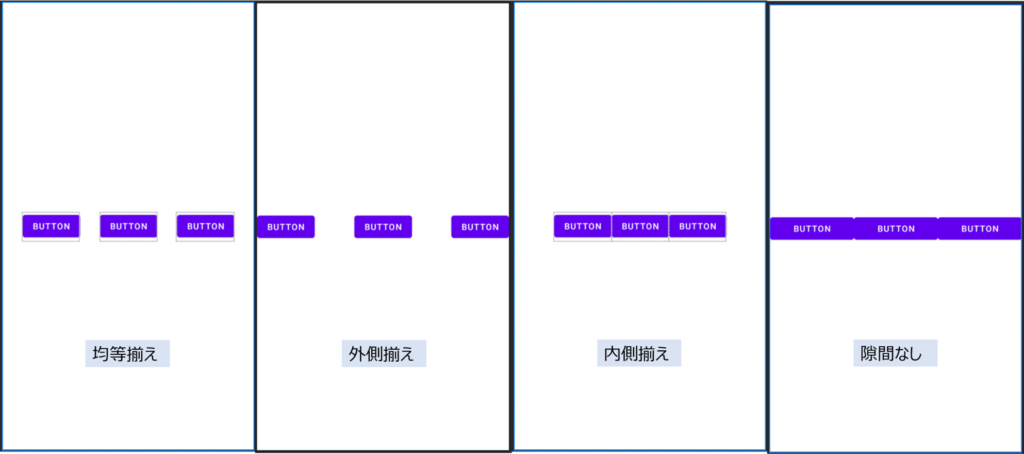
次の画像をご覧ください。

このように、3つのボタンを好きな揃え方で揃えることが可能です。
今回は複数の画面部品を均等に揃える、チェーン機能について解説します。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
では早速参りましょう!
前回の記事はこちら
チェーン機能について

複数のViewを均等に揃えるチェーン機能について解説します。
準備
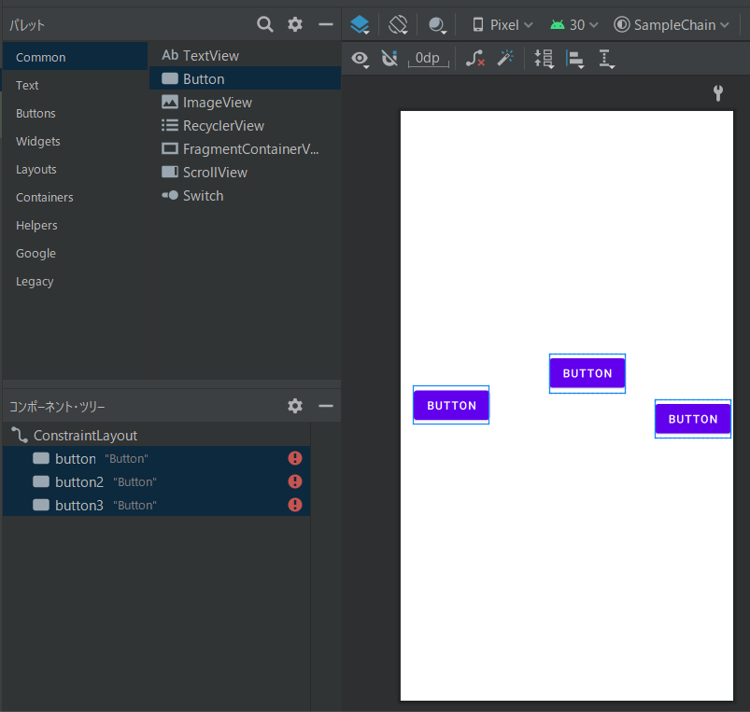
まず準備として、3つのボタンを用意します。
パレットからドラッグアンドドロップってボタンを3つ用意してください。

次に、ボタンの上側の制約を画面の上側に、
ボタンの下側の制約を画面の下側に設定してください。
最後に、1番左のボタンの右側の制約を真ん中のボタンの左側に、
真ん中のボタンの右側の制約を1番右側のボタンの左側に設定してください。
できていれば、次の画像のようになるかと思います。

※もしここまででわからなければ、こちらの記事を参考にしてください。
チェーン機能を使う
チェーン機能の使い方を解説します。
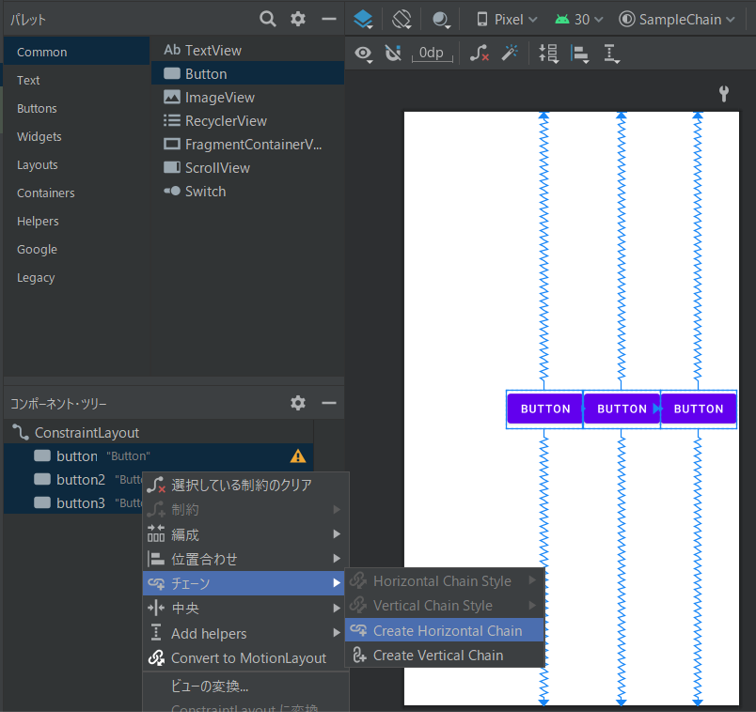
ボタン3つを選択し、右クリック ⇒ チェーン ⇒ Create Horizonal Chainを選択してください。
※コンポーネントツリーから選択するとやりやすいです。
Ctrlキーを押しながら選択で一個一個選択、
Shiftキーを押しながら選択で複数範囲選択です。

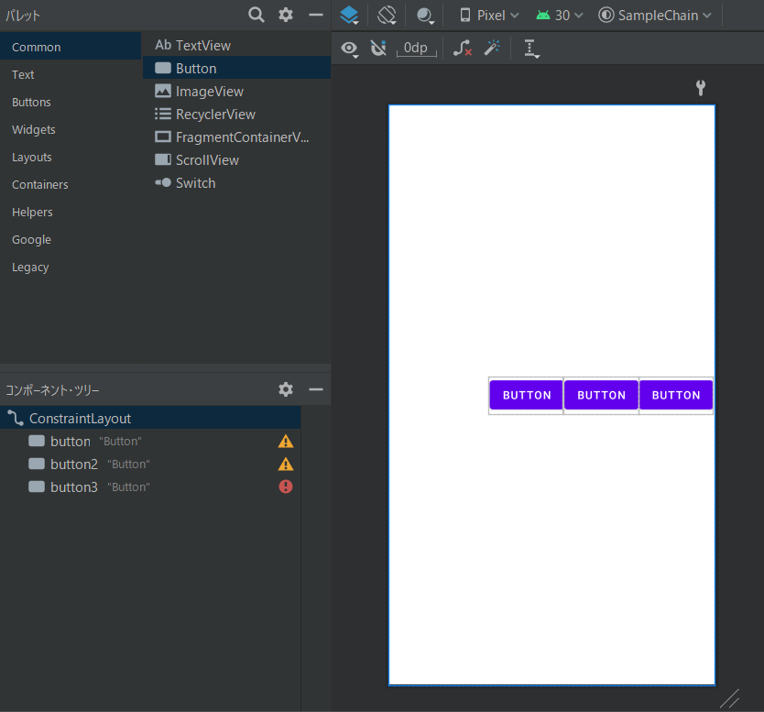
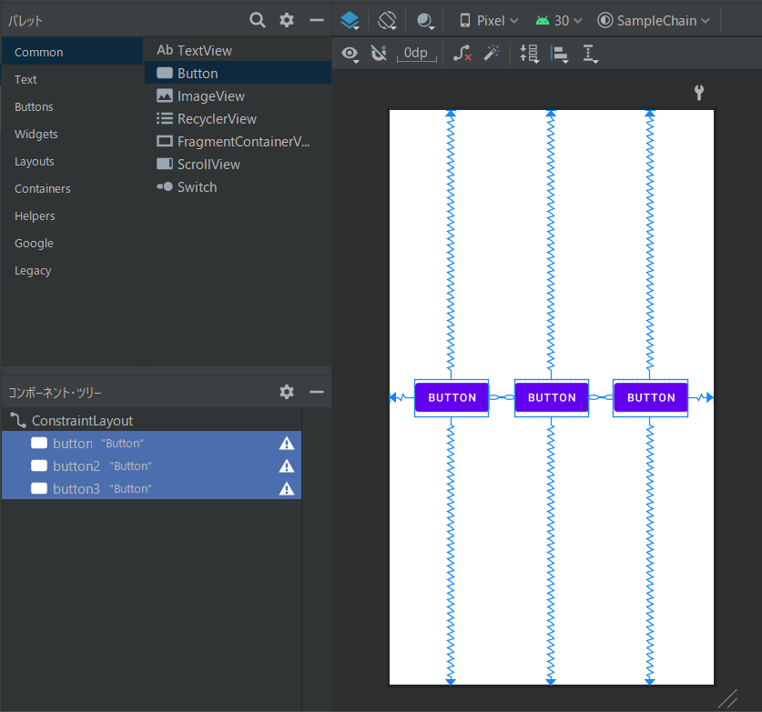
選択すると、次のような画面となります。

このように、均等にボタンが配置されています。
今回はHorizonalのチェーンを使ったため、横に整列して配置されました。
チェーンにはいくつかのスタイルがあります。
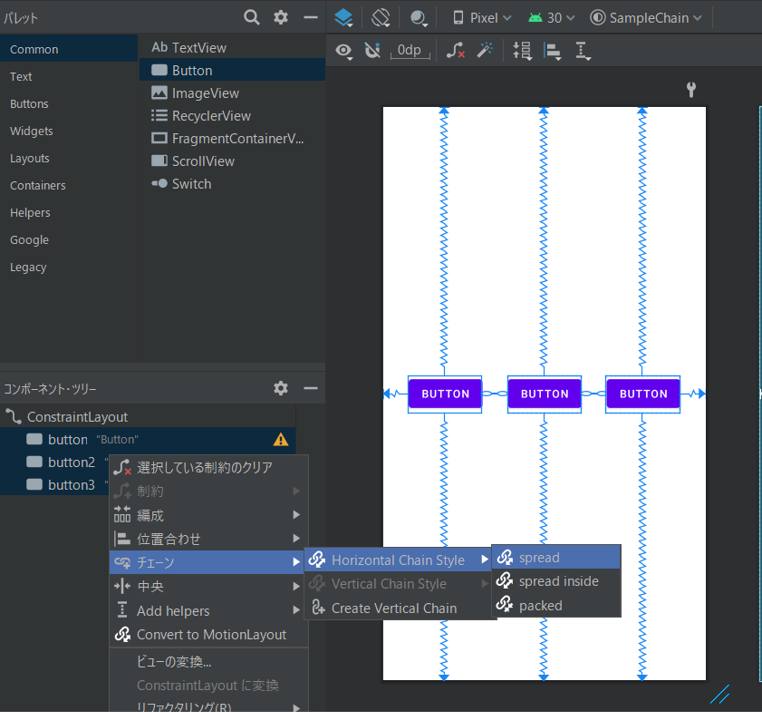
チェーンのスタイルの切り替えは、
ボタン3つを選択 ⇒ Horizonal Chain Style ⇒ スタイルを選択
で可能です。

現在のチェーンのスタイルがspreadです。
余白含めて均等に配置されるスタイルとなります。
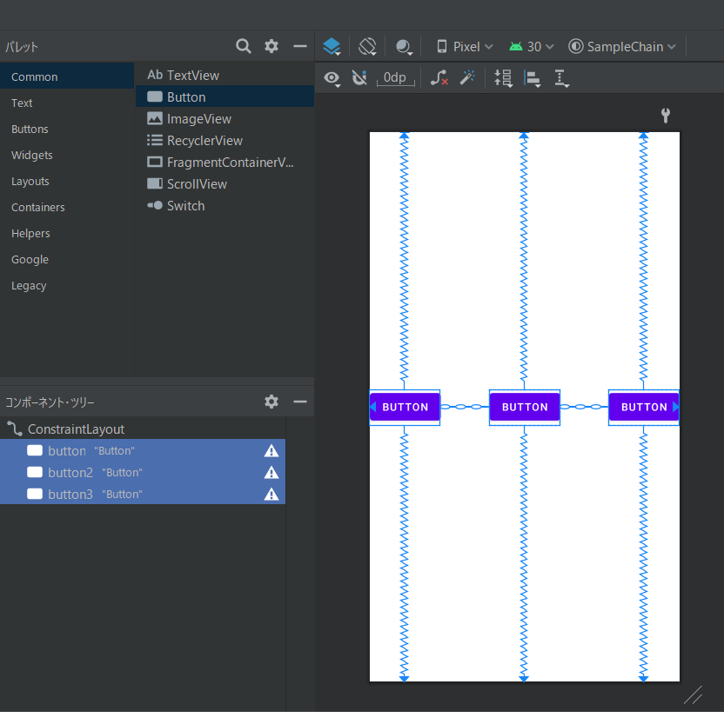
下の画像のスタイルが spread insideです。
両端の余白がない形で均等に配置されます。

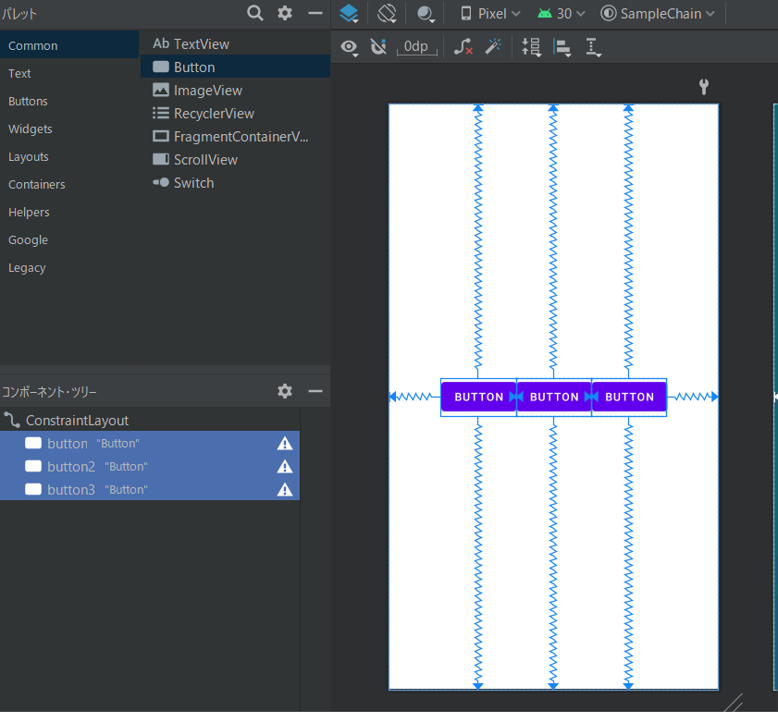
下の画像の配置がpackedです。
ボタン同士の余白が無い形で配置されます。

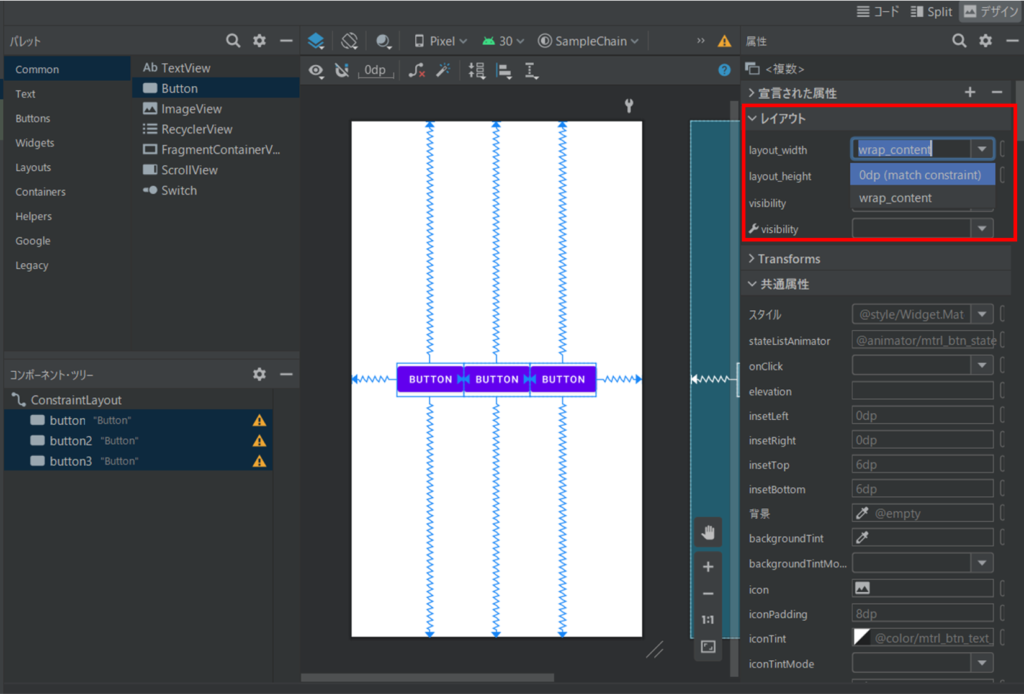
最後に、ボタンの幅を0dp (match_parent)にした場合を紹介します。
ボタン3つを選択した状態で、次の画像の赤枠で変更が可能です。

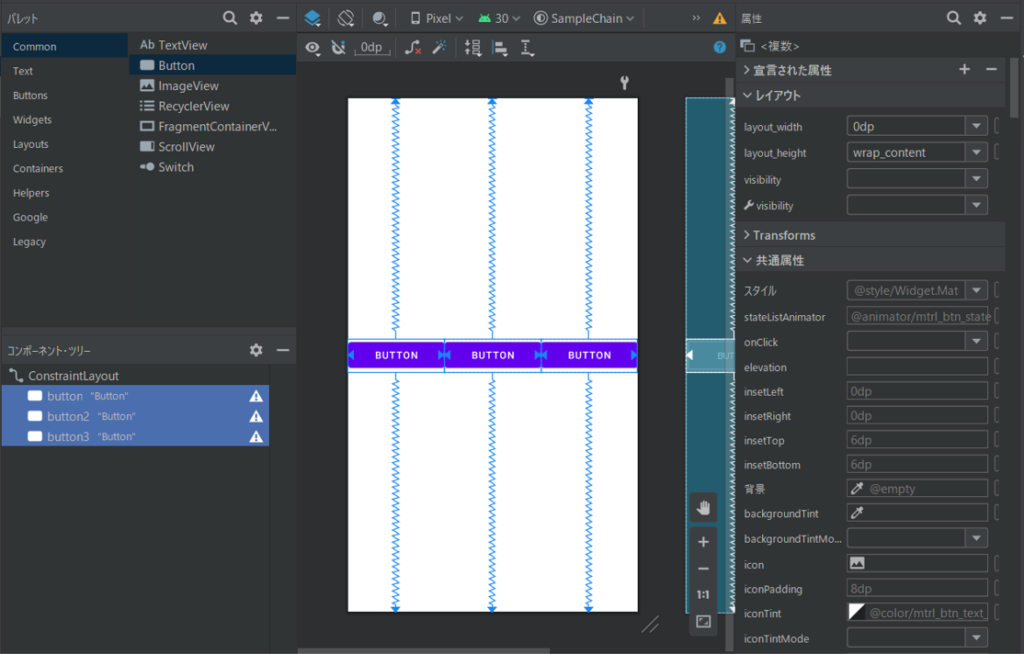
ボタンの幅を0dp (match_parent)にすると、
次の画像のように、ボタンにて横幅が埋まる配置となります。

以上がチェーン機能の使い方となります。
まとめ

今回は複数の画面部品を均等に揃える、チェーン機能について解説します。
チェーン機能を使えば、アプリのレイアウトを整えるのにとても役に立ちます。
簡単に使用が可能なので、ぜひ使ってみてください。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら







コメント