※本記事は2021年7月2日に更新しました。
「簡単なアニメーションを実装したいな・・・」
「点滅ってどうやって実装するの?」
今回はそんな要望にお応えします。
まずはこちらの動画をご覧ください。
動画のアプリではボタンがチカチカと点滅しています。
本記事ではこの点滅アニメーションの実装の仕方について解説します。
ポイントを押さえれば意外と簡単ですよ。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
では早速参りましょう!
前回の記事はこちら
点滅アニメーションの追加の仕方

Viewの点滅は、そのViewの透明度が上がったり下がったりで
表現することができます。
この点滅アニメーションの追加の仕方は以下の通りです。
- アニメーターXMLファイルを用意する
- アクティビティファイルでアニメーターを実装する
- アクティビティファイルでアニメーションの開始を宣言する
これらについて、一つ一つ解説していきます。
アニメーターXMLファイルを用意する
アニメーションの細かい設定は、アニメーターXMLファイルにて行います。
アニメーターXMLファイルは、resフォルダ内にanimatorフォルダを作成し、
その中に作成します。
Animatorフォルダの用意
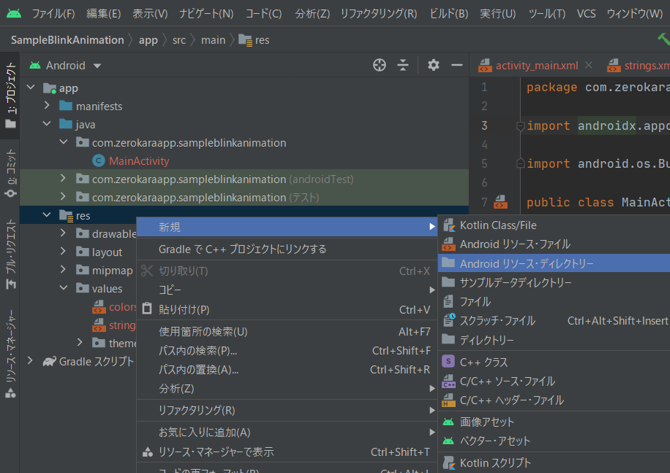
resフォルダの上で右クリック⇒新規⇒Androidリソースディレクトリーを選択してください。

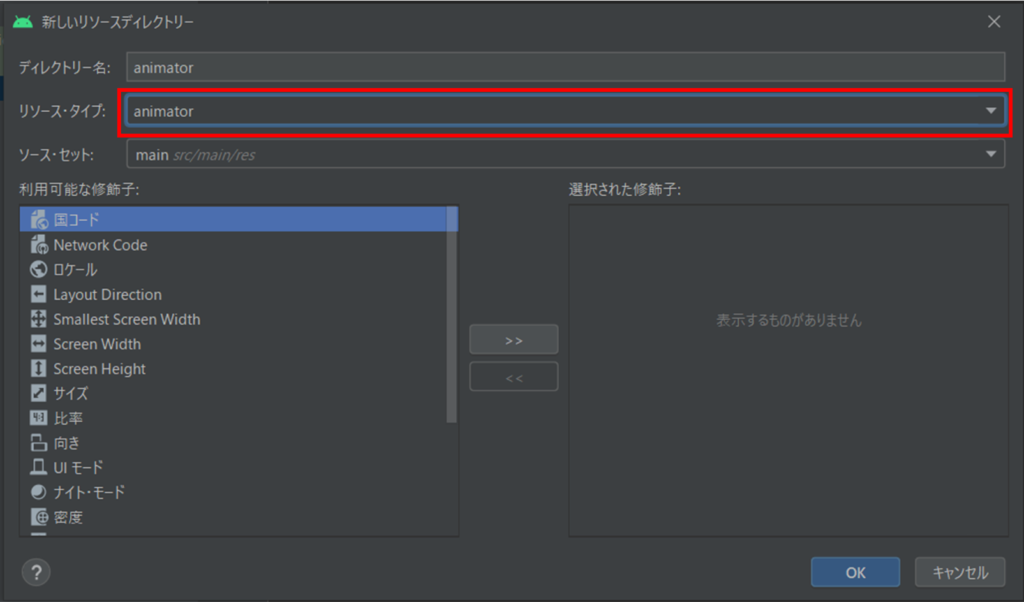
リソースタイプを「animator」にしてOKを押してください。
resフォルダにanimatorフォルダが作成されます。

アニメーターXMLファイルを用意する
animatorフォルダの中に、xmlファイルを作成します。
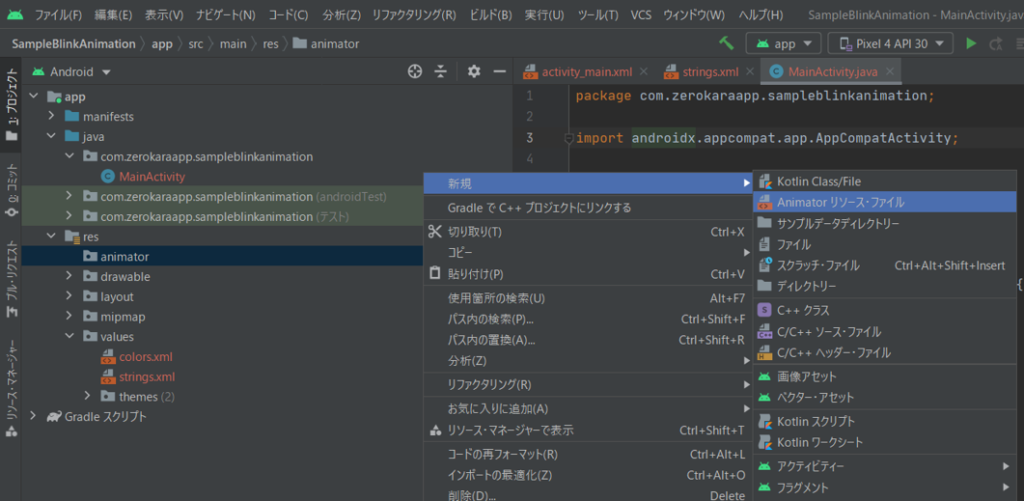
animatorフォルダの上で右クリック⇒新規⇒animatorリソース・ファイルを選択してください。

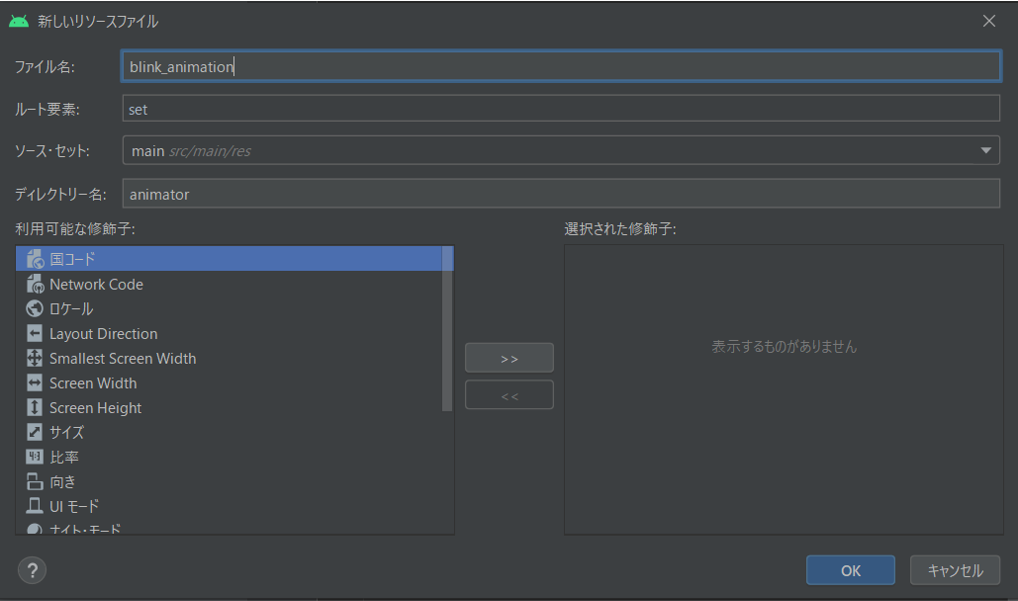
ファイルの名前は任意です。今回は『blink_animation』としてください。

アニメーターXMLファイルのソースコードは次のようになります。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:propertyName="alpha"
android:duration="500"
android:valueTo="0.5f"
android:repeatCount="-1"
android:repeatMode="reverse"/>
</set>
これが、アニメーションの設定ファイルとなります。
アニメーションの設定ファイルは『set』で囲む形で記載します。
『objectAnimator』にて1種類のアニメーションを定義します。
『android:propertyName』では、アニメーションの種類を定義します。
今回は透明度を上げたり下げたりで点滅を表現するため、
透明度を表す、『alpha』を設定しています。
『android:duration』は1個のアニメーションを何msで行うかの設定です。
今回は透明度高い⇒低いの間隔を500msで行うようにします。
『android:valueTo』はアニメーションをどの値まで変化させるかの設定です。
今回は0.5fとしています。(fはfloat型を表す語尾)
『android:repeatCount』は何回アニメーションを繰り返すかの設定です。
正の整数で回数を設定、-1で無限に繰り返すことを設定します。
今回は無限に繰り返すため、-1を設定しています。
『android:repeatMode』は最初から繰り返すか、逆方向に繰り返すかの設定です。
最初から繰り返す場合はrepeat、逆方向に繰り返す場合はreverseを設定します。
今回はreverseを設定します。
他にもXMLファイルではいろいろな設定が可能です。
下のサイトにて詳細書かれていますので、ぜひ参考にしてみてください。

アクティビティファイルでアニメーターを実装する
アクティビティファイルでのアニメーターの実装方法です。
XMLファイルを用意しただけだと、アニメーションは画面に表示されません。
アクティビティファイルにて、アニメーションの実装を命令しなければなりません。
アニメーションはAnimatorSet オブジェクトで実装します。
実装の文は以下の通りです。
public class MainActivity extends AppCompatActivity {
//アニメーションを定義するAnimatorSetオブジェクトを宣言する
AnimatorSet set;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ボタンオブジェクトをレイアウトから取得
Button button = findViewById(R.id.button);
//AnimatorInflaterで、AnimatorSetオブジェクトを取得
//前もって作成したR.animator.blink_animationをインフレート
set = (AnimatorSet) AnimatorInflater.loadAnimator(MainActivity.this,
R.animator.blink_animation);
//アニメーション対称のオブジェクトを設定
set.setTarget(button);
}
}
重要なのは15、16行目と18行目です。
15、16行目のAnimatorInflatorで現在のActivityに、
先に設定したblink_animation.xmlファイルをinflaterでインフレートして、
Animatorオブジェクトを作成しています。
これにより、先に設定したアニメーションがAnimatorオブジェクトに設定されます。
18行目、set.setTarget(・・・)で、・・・のオブジェクトにアニメーションをセットします。
これで、・・・のオブジェクトにアニメーションが設定されました。
以上がアニメーターの実装となります。
アクティビティファイルでアニメーションの開始を宣言する
上では、オブジェクトにアニメーターを設定するところまで行いました。
ここまででは、アニメーションは実行されません。
アニメーションの開始を宣言していないからです。
アニメーションの開始は、画面の準備ができてから、
つまりonCreateの後のonStartメソッドの中で行います。
実装文は以下の通りです。
public class MainActivity extends AppCompatActivity {
//アニメーションを定義するAnimatorSetオブジェクトを宣言する
AnimatorSet set;
・
・
・
//onCreateの中だとStartタイミングが早すぎて間に合わない。
//onCreateの後の工程のonStartにてstartを実装する
@Override
protected void onStart() {
super.onStart();
//アニメーションの開始を宣言
set.start();
}
}
onStartの中で、~.start()を命令することでアニメーションが開始されます。
以上がアニメーションの実装方法となります。
サンプルコード
最後に、今回のサンプルコードを提示します。
今回のアプリはGitHubに公開しています。
下記URLの『SampleBlinkAnimation』です。
是非参考にしてください。
以下、サンプルコードです。
文字列リソースファイル string.xml
<resources>
<string name="app_name">SampleBlinkAnimation</string>
<string name="button">Button</string>
</resources>
レイアウトファイル activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
アニメーターXMLファイル blink_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:propertyName="alpha"
android:duration="500"
android:valueTo="0.5f"
android:repeatCount="-1"
android:repeatMode="reverse"/>
</set>
アクティビティファイル MainActivity.java
package com.zerokaraapp.sampleblinkanimation;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.AnimatorInflater;
import android.animation.AnimatorSet;
import android.os.Bundle;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
//アニメーションを定義するAnimatorSetオブジェクトを宣言する
AnimatorSet set;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ボタンオブジェクトをレイアウトから取得
Button button = findViewById(R.id.button);
//AnimatorInflaterで、AnimatorSetオブジェクトを取得
//前もって作成したR.animator.blink_animationをインフレート
set = (AnimatorSet) AnimatorInflater.loadAnimator(MainActivity.this,
R.animator.blink_animation);
//アニメーション対称のオブジェクトを設定
set.setTarget(button);
}
//onCreateの中だとStartタイミングが早すぎて間に合わない。
//onCreateの後の工程のonStartにてstartを実装する
@Override
protected void onStart() {
super.onStart();
//アニメーションの開始を宣言
set.start();
}
}
※javaファイルについて、1行目packageの部分は人によって異なります。
コピペする場合は2行目以降をコピペしてください。
ここまで出来たら一度アプリを実行してみましょう。
一番上の動画のアプリのように動作すれば成功です。
まとめ

本記事ではViewの点滅アニメーションの実装の仕方について解説しました。
アニメーションですが、実装は意外と簡単な印象でした。
文字の移動だったりのアニメーションも可能なので、
今後活用してみてください。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら






コメント