※本記事は2021年7月2日に更新しました。
「wrap_contentとかmatch_parentとか出てくるけど、これって何?」
初めて見たとき何かわかりませんよね。
この2つはAndroid Studioでレイアウトを作成にあたり、重要な要素となります。
今回はこのwrap_contentとmatch_parentについて解説します。
図で表すと簡単なのでぜひ見ていってください。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
では早速参りましょう!
前回の記事はこちら
wrap_contentとは

wrap_contentはview、layoutの幅、高さを設定するものです。
viewの幅、高さの数値の代わりに記入します。
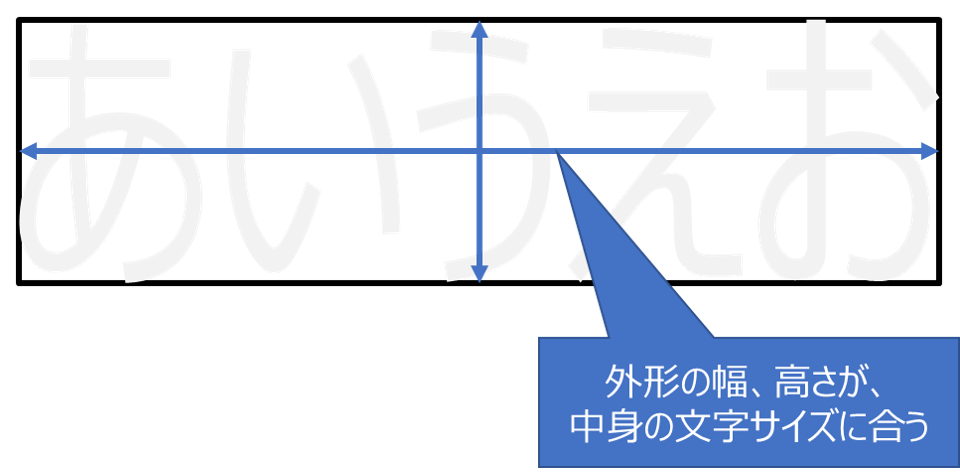
wrap_contentを設定すると、view、layoutの幅、高さを中身の大きさに合わせてくれます。

図ですと、中身の「あいうえお」に外形のサイズが合うのが分かると思います。
一回一回数値を設定しなくてもwrap_contetを設定すれば、
勝手に高さを文字の大きさに合わせて設定してくれるのでとても便利です。
ぜひ使ってみてください!
match_parentとは

match_parentもview、layoutの幅、高さを設定するものです。
match_parentを設定すると、view、layoutの幅、高さを、
それが載っているlayoutの大きさに合わせてくれます。

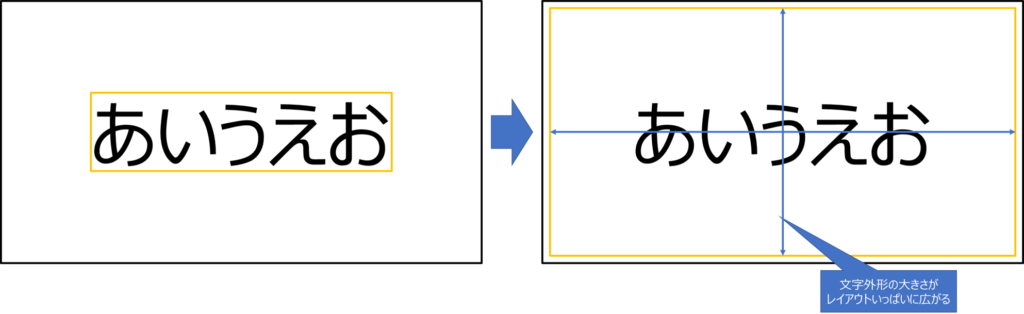
図のように、レイアウトの黒枠に対しいっぱいまでオレンジの文字外枠が広がります。
レイアウトの余白を埋めたい時など、
いっぱいいっぱいに外形を設定したい時に使用すると効果的です。
設定方法

wrap_content、match_parentの設定方法です。

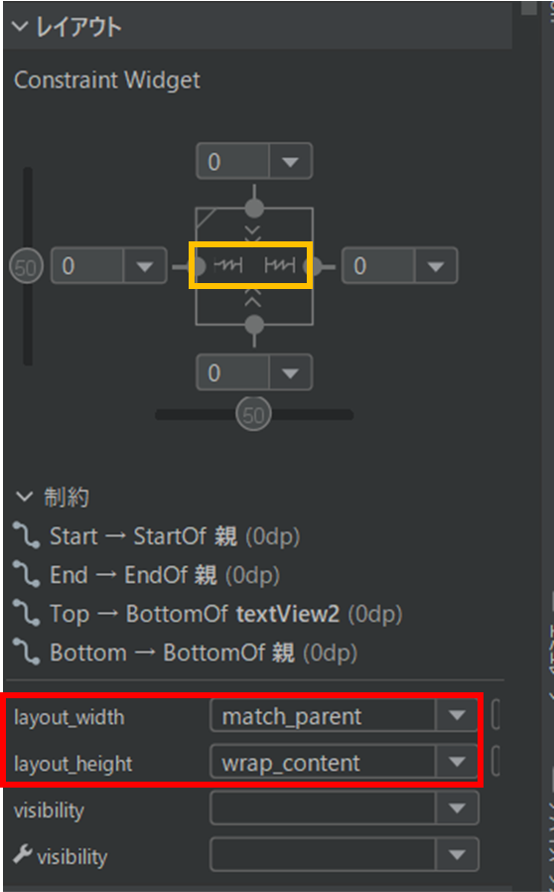
Viewを選択し、赤枠の、layout_width、layout_heightの部分に
wrap_content、match_parentを入れることで設定可能です。
(widthが幅、heightが高さです。)
また、オレンジ枠の矢印マークをクリックすることでも
wrap_content、match_parentの切り替えが可能です。
こちらの方が楽なので、ぜひやってみてください。
まとめ

本記事ではレイアウト作成の時に役に立つ、
wrap_content、match_parentの解説をしました。
この二つは本当によく使うので、覚えておいて損はないです。
特に利点はViewの中身が変わっても大きさを勝手に合わせてくれるところです。
数値で設定する必要のない場合は積極的に使うようにしましょう。
ぜひアプリ開発に活用してください。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら






コメント