※本記事は2021年7月2日に更新しました。
「ポップアップでメッセージを表示できないだろうか・・・?」
そんな時に使うのがダイアログです!
まずはこちらの動画をご覧ください。
ボタンを押すとダイアログが表示される、というシンプルなアプリです。
今回はこのダイアログについて解説します。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
では早速参りましょう!
前回の記事はこちら
ダイアログの表示のさせ方

ダイアログの表示は以下の手順で行います。
- DialogFragmentを継承したクラスを作成
- ダイアログを作るためのビルダーを用意
- ビルダーでダイアログ作成内容を記述
- メインアクティビティでダイアログ作成を宣言
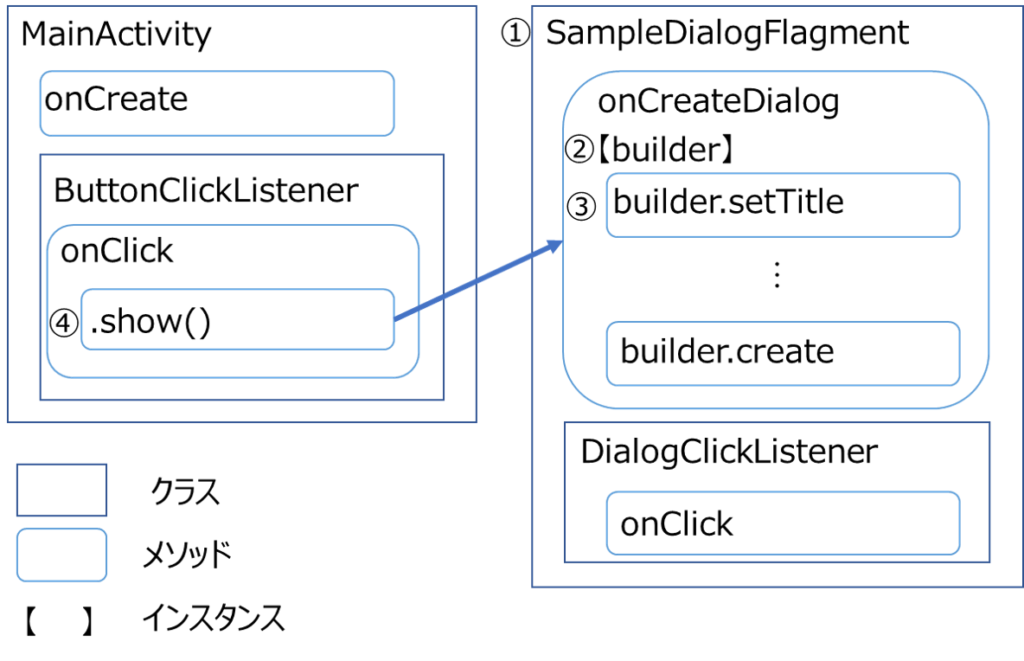
javaファイルの構成は以下の通りです。

上記について一つ一つ解説していきます。
DialogFragmentを継承したクラスを作成
今回のダイアログ作成には新しいクラスが必要となります。
MainActivity.javaが入っているフォルダを選択して、
ファイル ⇒ 新規 ⇒ Javaクラス
で新しいクラスを作ります。
今回名前を『SampleDialogFragment』としてください。
SampleDialogFragmentではDialogFragmentを継承する必要があります。
つまり、以下のようになります。
public class SampleDialogFragment extends DialogFragment {
}
ダイアログを作るためのビルダーを用意
SampleDialogFragmentクラスの中に、onCreateDialogメソッドをオーバーライドします。
これは、ダイアログを作成するときに呼び出されるメソッドです。
次に、onCreateDialogの中にビルダーを用意しましょう。
このビルダーがダイアログの中身を作っていきます。
onCreateDialog、ビルダーの宣言文は以下の通りです。
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//ダイアログを作るためのビルダーを作成
//ビルダーでタイトルやメッセージを設定できる
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
}
※上記コードは未完成です。
Dialogの返り値が必要ですが、記載していません。
次の章で記載します。
ビルダーでダイアログ作成内容を記述
ビルダーの宣言文の後に、ダイアログ作成内容を記載していきましょう。
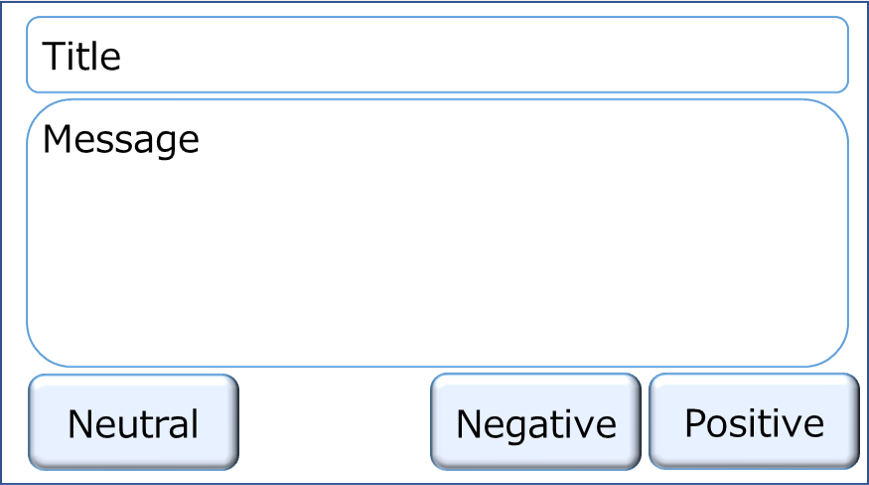
ダイアログのレイアウトは以下のように構成されます。

Neutral、Negative、Positiveの部分はボタンです。
Messageの部分はlistにするなど変更可能です。
最低限必要なのは、ボタン一つとMessageの部分のみです。
今回は練習のため最大まで表示させます。
これらを設定するコードは以下の通りです。
(onCreateDialogをすべて記載します。)
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//ダイアログを作るためのビルダーを作成
//ビルダーでタイトルやメッセージを設定できる
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
//ダイアログのタイトル文を設定
builder.setTitle(R.string.dialog_title);
//ダイアログのメッセージ文を設定
builder.setMessage(R.string.dialog_message);
DialogClickListener listener = new DialogClickListener();
//Positive ボタンに表示内容と、リスナを設定
builder.setPositiveButton(R.string.dialog_button_ok,listener);
//Negative ボタンに表示内容と、リスナを設定
builder.setNegativeButton(R.string.dialog_button_cancel,listener);
//Neutral ボタンに表示内容と、リスナを設定
builder.setNeutralButton(R.string.dialog_button_neutral,listener);
//設定したダイアログを作成
AlertDialog dialog = builder.create();
//ダイアログをリターン
return dialog;
}
builder.~でレイアウトの各コンテンツを設定します。
※DialogClickListenerはボタンをクリックしたときの反応を定義するものです。
今回は反応させないので、定義のみとなります。
サンプルコードには記載していますので、そちらを参考にしてください。
dialogにbuilder.create()をすることで設定したダイアログが作成されます。
最終的にonCreateDialogは作成したdialogを返します。
以上がダイアログの作成の流れになります。
メインアクティビティでダイアログ作成を宣言
最後にメインアクティビティでのダイアログの呼び出しを解説します。
今回はボタンを押されたらダイアログが表示されるようにするので、
ボタンクリックのリスナの中に呼び出し文を記載します。
呼び出しに必要な文は下の2文です。
//ダイアログフラグメントのオブジェクトを生成
SampleDialogFragment dialogFragment = new SampleDialogFragment();
//ダイアログの表示 dialogFragment.show(getSupportFragmentManager(),"SampleDialogFragment");
1行目で作成したクラスのオブジェクトを作成します。
2行目がダイアログの呼び出し分です。
引数の1つ目はFragmentManagerオブジェクトです。
今回はgetSupportFragmentManager()の戻り値を入れています。
引数の2つ目はString型のタグで、今回は作成したクラス名を入れています。
以上がダイアログの解説となります。
ダイアログを表示するアプリを作成する

本記事の1番上で記載したダイアログを表示するアプリを作成します。
作成の流れは以下の通りです。
- 文字列リソースファイルを作成
- レイアウトファイルを作成
- DialogFragmentを継承したクラスを作成
- MainActivityを作成
順番にサンプルコードを記載します。
文字列リソースファイルを作成
今回のアプリの文字列リソースファイルは以下の通りです。
<resources>
<string name="app_name">SampleDialog</string>
<string name="text_view">Hello World</string>
<string name="dialog_title">Sample</string>
<string name="dialog_message">ダイアログのサンプルです</string>
<string name="dialog_button_ok">OK</string>
<string name="dialog_button_cancel">Cancel</string>
<string name="dialog_button_neutral">Neutral</string>
<string name="button">ダイアログを表示</string>
</resources>
レイアウトファイルを作成
レイアウトファイルは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_view"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>
DialogFragmentを継承したクラスを作成
上で説明したDialogFragmentを継承したクラスです。
package com.zerokaraapp.sampledialog;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import androidx.fragment.app.DialogFragment;
public class SampleDialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
//ダイアログを作るためのビルダーを作成
//ビルダーでタイトルやメッセージを設定できる
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
//ダイアログのタイトル文を設定
builder.setTitle(R.string.dialog_title);
//ダイアログのメッセージ文を設定
builder.setMessage(R.string.dialog_message);
DialogClickListener listener = new DialogClickListener();
//Positive ボタンに表示内容と、リスナを設定
builder.setPositiveButton(R.string.dialog_button_ok,listener);
//Negative ボタンに表示内容と、リスナを設定
builder.setNegativeButton(R.string.dialog_button_cancel,listener);
//Neutral ボタンに表示内容と、リスナを設定
builder.setNeutralButton(R.string.dialog_button_neutral,listener);
//設定したダイアログを作成
AlertDialog dialog = builder.create();
//ダイアログをリターン
return dialog;
}
private class DialogClickListener implements DialogInterface.OnClickListener{
@Override
public void onClick(DialogInterface dialog,int buttonId){
}
}
}
MainActivityを作成
最後にMainActivityのサンプルコードを記載します。
ButtonClickListenerの中でダイアログを表示させています。
package com.zerokaraapp.sampledialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new ButtonClickListener());
}
private class ButtonClickListener implements View.OnClickListener{
@Override
public void onClick(View view){
//ダイアログフラグメントのオブジェクトを生成
SampleDialogFragment dialogFragment = new SampleDialogFragment();
//ダイアログの表示
dialogFragment.show(getSupportFragmentManager(),"SampleDialogFragment");
}
}
}
※javaファイルについて、1行目packageの部分は人によって異なります。
コピペする場合は2行目以降をコピペしてください。
ここまで作成出来たら一度アプリを実行してみましょう。
ボタンを押すとダイアログが表示されるはずです。
まとめ

今回はダイアログを表示する方法を解説しました。
今回のアプリではダイアログのボタンを押しても何も反応しません。
反応させるにはリスナのonClickメソッドの中で作業内容を記載します。
ただ、『OKを押したときMainActivityで~する』ですと、
少し複雑な設定が必要となります。
次回はこの設定について解説します。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら






コメント