※本記事は2021年7月2日に更新しました。
「テキストをたくさん並べるの時間かかる、、、効率良い方法ないかな?」
あります。
まずはこちらをご覧ください。
動画のアプリで惑星の英語名を一列に並べたように、
文字列が一列に並んだビューをリストビューと呼びます。
今回はこのリストの作り方解説です。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
では早速参りましょう!
※本ブログでは本記事のような解説記事を作成しています。
前回記事はこちら
リストの作り方解説

アプリ作成に入る前に、まずはリストの作り方を解説します。
リストの作り方は以下の通りです。
- 文字列リソースファイルにリストの文字列を用意する
- レイアウトファイルにリストビューを追加する
- リストビューに文字列を設定する
1つ1つ見ていきましょう。
文字列リソースファイルにリストの文字列を用意する
文字列リソースファイル string.xmlにリストの文字列を用意します。
リストでは、『string-array』と『item』を使って記述します。
以下のサンプルコードをご覧ください。
<resources>
<string name="app_name">SampleList</string>
<string-array name="lv_planet">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
リストのための文字列リソースは、『item』で表示したい文字を挟み、
全体を『string-array』で囲む、という記述方法になります。
『item 』を増やせば増やした分だけリストの行が追加される仕組みになっています。
以上が文字列リソースファイルの記述方法です。
レイアウトファイルにリストビューを追加する
続いて、レイアウトファイルにリストビューを追加します。
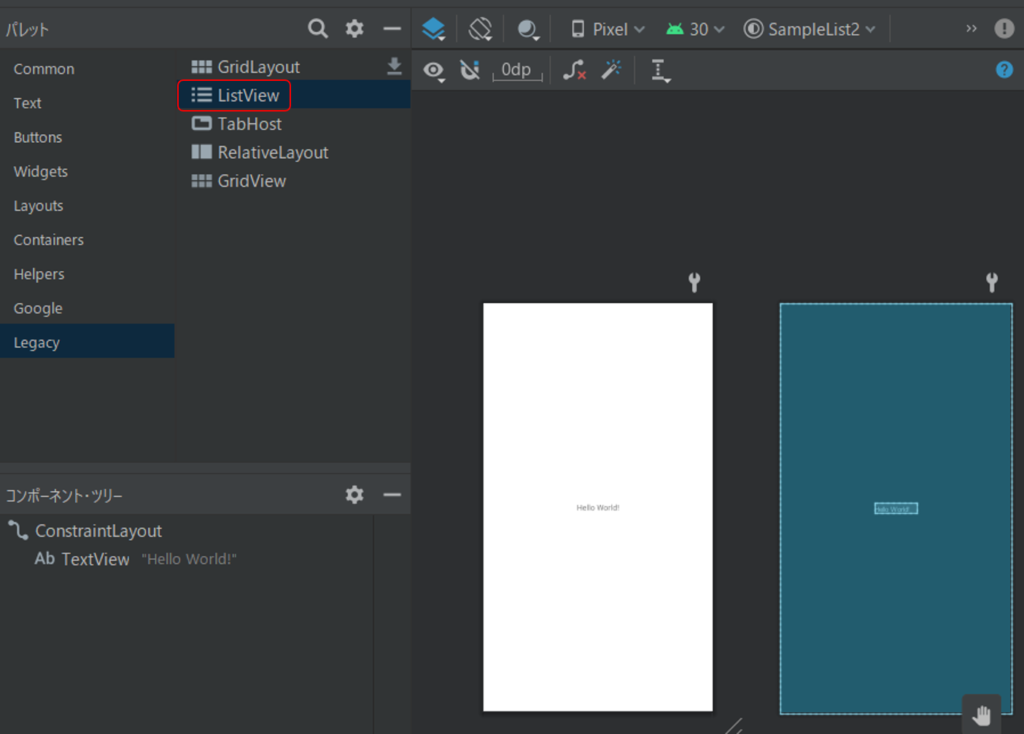
リストビューは、パレットのLegacyの中にあります。
これをデザインエディタにドラッグ&ドロップすればリストビューが追加されます。

リストビューが追加出来たら次は拘束をかけましょう。
拘束のかけ方はテキストビュー ,ボタンと同じです。
上の白〇をドラッグしてスマホ画面の上に、
左の白〇をドラッグしてスマホ画面の左につけてください。
後の拘束は好きに設定して構いません。
以上がリストビューの追加方法になります。
リストビューに文字列を設定する
最後に、リストビューへの文字列設定方法を解説します。
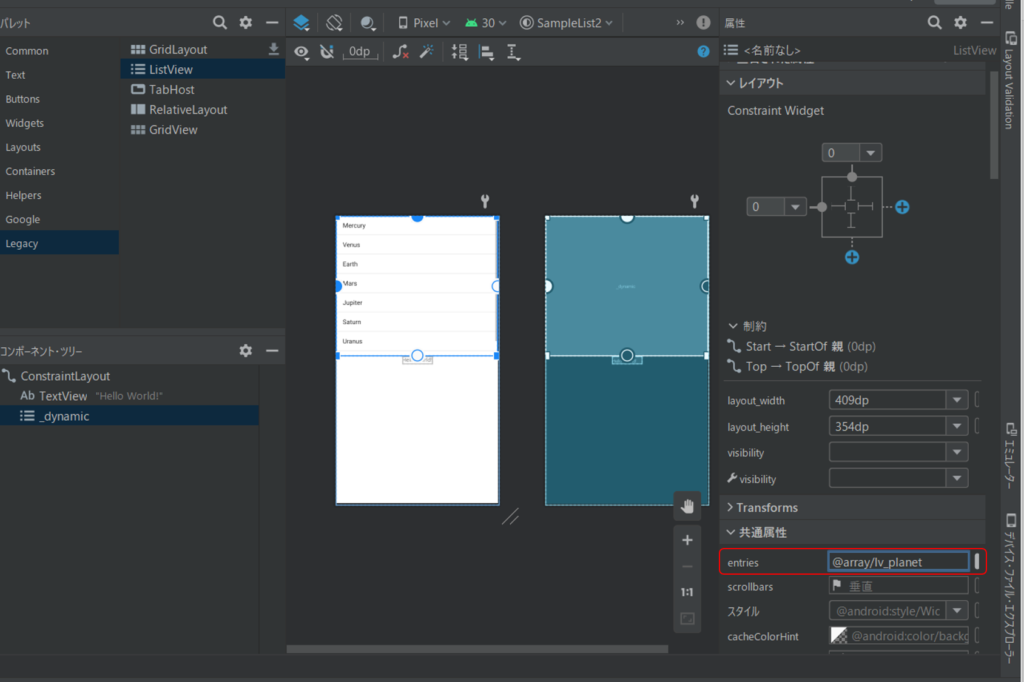
属性欄、共通属性のentriesに、文字列リソースファイルのリストのID
『@array/~』を設定します。

ここまでできたら、一度アプリを実行してみましょう。
リストが画面に表示されるはずです。
リストだと『Neptune』が途切れてしまっていますが、
リストを上にスワイプすれば表示することができます。
以上がリストの作り方となります。
リストを使ったアプリを作ってみよう

リストの作り方はわかりましたか?
現状だと、リストの項目をタップしても何も動作しません。
以下では本記事の1番上で紹介したアプリを作成することで、
リストの項目をタップした際に動作を命令する方法を解説します。
今回のアプリの作り方は以下の通りです。
- 文字列リソースファイルを作成する
- レイアウトファイルを作成する
- リスナクラスを設定する
- 項目をタップされたときの動作を定義する
- リストにリスナのインスタンスを設定する
項目が多いですが、頑張って1つ1つ理解していきましょう!
今回のアプリはGitHubに公開しています。
下記URLの『SampleList』です。
是非参考にしてください。
文字列リソースファイルを作成する
文字列リソースファイルstring.xmlのコードは以下の通りとなります。
今回のアプリでは惑星の日本語名を表示するので、それを追加しています。
<resources>
<string name="app_name">SampleList</string>
<string-array name="lv_planet">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
<string name="mercury">水星</string>
<string name="venus">金星</string>
<string name="earth">地球</string>
<string name="mars">火星</string>
<string name="jupiter">木星</string>
<string name="saturn">土星</string>
<string name="uranus">天王星</string>
<string name="neptune">海王星</string>
<string name="text_view">星の名前</string>
</resources>
レイアウトファイルを作成する
続いてレイアウトファイルactivity_main.xmlの作成です。
今回のレイアウトのコードを紹介するので、それをコピペしてください。
作成内容はリストビューの配置の微調整、ID追加と、
テキストビューの配置の調整、ID追加、文字サイズ変更、テキスト内容変更です。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="@string/text_view"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.74" />
<ListView
android:id="@+id/lvPlanet"
android:layout_width="0dp"
android:layout_height="350dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:entries="@array/lv_planet"/>
</androidx.constraintlayout.widget.ConstraintLayout>
以上がレイアウトファイルの作成となります。
リスナクラスを設定する
MainActivity.javaの編集に移ります。
まず最初に、リストの項目がタップされたかどうかを監視する、
リスナのクラスを設定します。
onClickメソッドの下に以下のコードを記載してください。
private class ListClickListener implements AdapterView.OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> parent, View view,int position,long id){
// ・・・
}
}
リストでリスナを設定するには、『AdapterView』の『OnItemClickListener』クラスを
継承する必要があります。
また、このクラスを継承すると『onItemClick』メソッドをオーバライドしなければなりません。
onItemClickメソッドの引数は以下の通りです。
- リストビュークラスの親クラスであるAdapterView<?>のオブジェクト
- タップされた一行分をViewとして見た、Viewオブジェクト
- タップされた行番号(上から0,1,2,…)を表すint型の変数
- 第3変数と同じ値を渡すlong型変数
※第4変数はSimpleCursorAdapterを使う場合に使用します。
今回は使わないため説明は省略します。
以上がリスナクラスの設定となります。
項目をタップされたときの動作を定義する
項目をタップされたときの動作を定義します。
『ListClickListener』クラスの『onItemClick』メソッドの中に動作を定義します。
記載内容は以下の通りです。
private class ListClickListener implements AdapterView.OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> parent, View view,int position,long id){
//タップされた惑星名を取得
String PlanetEnglish = (String) parent.getItemAtPosition(position);
//出力する文字の変数の定義
String outputString = "";
//惑星名で条件分岐、出力する文字列の作成
switch(position){
case 0:
outputString = PlanetEnglish +"は"+getString(R.string.mercury)+"です";
break;
case 1:
outputString = PlanetEnglish +"は"+getString(R.string.venus)+"です";
break;
case 2:
outputString = PlanetEnglish +"は"+getString(R.string.earth)+"です";
break;
case 3:
outputString = PlanetEnglish +"は"+getString(R.string.mars)+"です";
break;
case 4:
outputString = PlanetEnglish +"は"+getString(R.string.jupiter)+"です";
break;
case 5:
outputString = PlanetEnglish +"は"+getString(R.string.saturn)+"です";
break;
case 6:
outputString = PlanetEnglish +"は"+getString(R.string.uranus)+"です";
break;
case 7:
outputString = PlanetEnglish +"は"+getString(R.string.neptune)+"です";
break;
default :
break;
}
// 出力欄のオブジェクトを取得
TextView textView = findViewById(R.id.textView);
//出力欄に文字を設定
textView.setText(outputString);
}
}
『parent.getItemAtPosition(position)』でタップされた位置の文字列を取得することが可能です。
本プログラムでは『position』の値で条件分岐する、という手法をとっています。
これにより、シンプルに各英単語の意味を記載することが可能です。
以上が、動作の定義となります。
リストにリスナのインスタンスを設定する
長くなりましたが、これが最後となります。
リストにリスナのインスタンスを設定します。
これは、『MainActivity』クラスの『onCreate』メソッドの中に記述します。
『onCreate』メソッドの中に以下のコードを記載してください。
//レイアウトからリストビューのオブジェクトを取得
ListView lvPlanet = findViewById(R.id.lvPlanet);
//リストビューオブジェクトにリスナのインスタンスを設定
lvPlanet.setOnItemClickListener(new ListClickListener());
4行目の解説です。
前回記事まではリスナのインスタンスを取得する文と、
オブジェクトに設定する文を分けて記述していました。
今回は引数の中でインスタンスを取得する方法をとっています。
これにより、1行にて記述することが可能です。
以上がインスタンスの設定方法となります。
最後にMainActiviy.javaの完成したコードを記載します。
package com.zerokaraapp.samplelist;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//レイアウトからリストビューのオブジェクトを取得
ListView lvPlanet = findViewById(R.id.lvPlanet);
//リストビューオブジェクトにリスナのインスタンスを設定
lvPlanet.setOnItemClickListener(new ListClickListener());
}
//リストのリスナクラスの定義
private class ListClickListener implements AdapterView.OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> parent, View view,int position,long id){
//タップされた惑星名を取得
String PlanetEnglish = (String) parent.getItemAtPosition(position);
//出力する文字の変数の定義
String outputString = "";
//惑星名で条件分岐、出力する文字列の作成
switch(position){
case 0:
outputString = PlanetEnglish +"は"+getString(R.string.mercury)+"です";
break;
case 1:
outputString = PlanetEnglish +"は"+getString(R.string.venus)+"です";
break;
case 2:
outputString = PlanetEnglish +"は"+getString(R.string.earth)+"です";
break;
case 3:
outputString = PlanetEnglish +"は"+getString(R.string.mars)+"です";
break;
case 4:
outputString = PlanetEnglish +"は"+getString(R.string.jupiter)+"です";
break;
case 5:
outputString = PlanetEnglish +"は"+getString(R.string.saturn)+"です";
break;
case 6:
outputString = PlanetEnglish +"は"+getString(R.string.uranus)+"です";
break;
case 7:
outputString = PlanetEnglish +"は"+getString(R.string.neptune)+"です";
break;
default :
break;
}
// 出力欄のオブジェクトを取得
TextView textView = findViewById(R.id.textView);
//出力欄に文字を設定
textView.setText(outputString);
}
}
}
※1行目packageの部分は人によって異なります。
コピペする場合は2行目以降をコピペしてください。
ここまでできたらアプリの実行をしてみましょう。
本記事一番上の動画のようにボタンを押して文字が表示されれば成功です。
まとめ

リストを使ったアプリ作成できましたか?
たくさんのテキストビューを並べるよりも、
リストを使った方がわかりやすく記載できるかと思います。
ぜひ練習して使いこなしてみましょう。
本記事が初心者の方の参考になれば幸いです。
次の解説記事はこちら






コメント