※本記事は2021年7月2日に更新しました。
「margin と paddingって何が違うの?」
本記事ではこの疑問にお答えします。
この記事を読んでわかることは以下の通りです。
- margin とは何か
- padding とは何か
- margin と padding の違い
では、早速参りましょう!
前回記事はこちら
marginとは何か

marginとは何か解説します。
marginはViewとViewの間の距離を定義するものです。
難しく言うとこうなのですが、わかりにくいと思います。
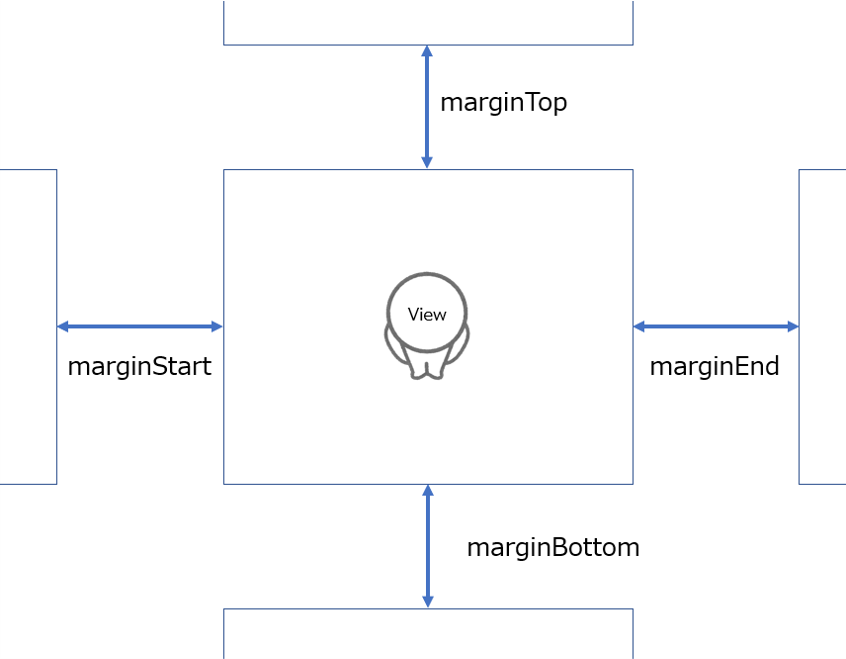
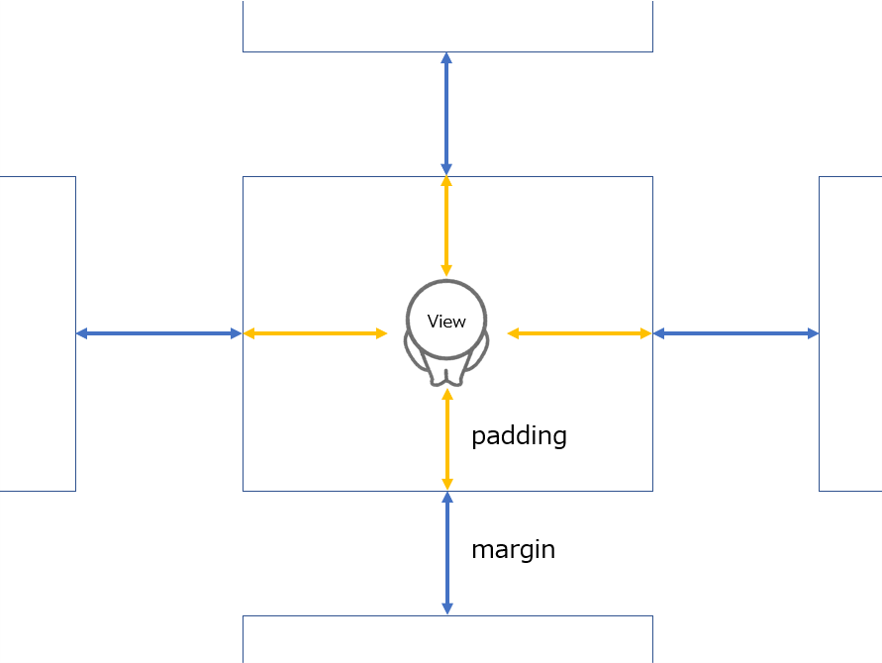
視覚的に覚えるのが一番ですので、以下の図を見てください。

人がViewの中身を、四角がViewの外形を表しています。
また、青矢印がmarginを表しています。
ViewとViewの間の距離をmarginが定義していることがわかります。
marginは上下左右の方向によって名前が付けられています。
方向と名前の組み合わせは以下の通りです。
- 上側のmarginは『marginTop』
- 下側はmarginは『marginBottom』
- 左側のmarginは『marginStart』
- 右側のmarginは『marginEnd』
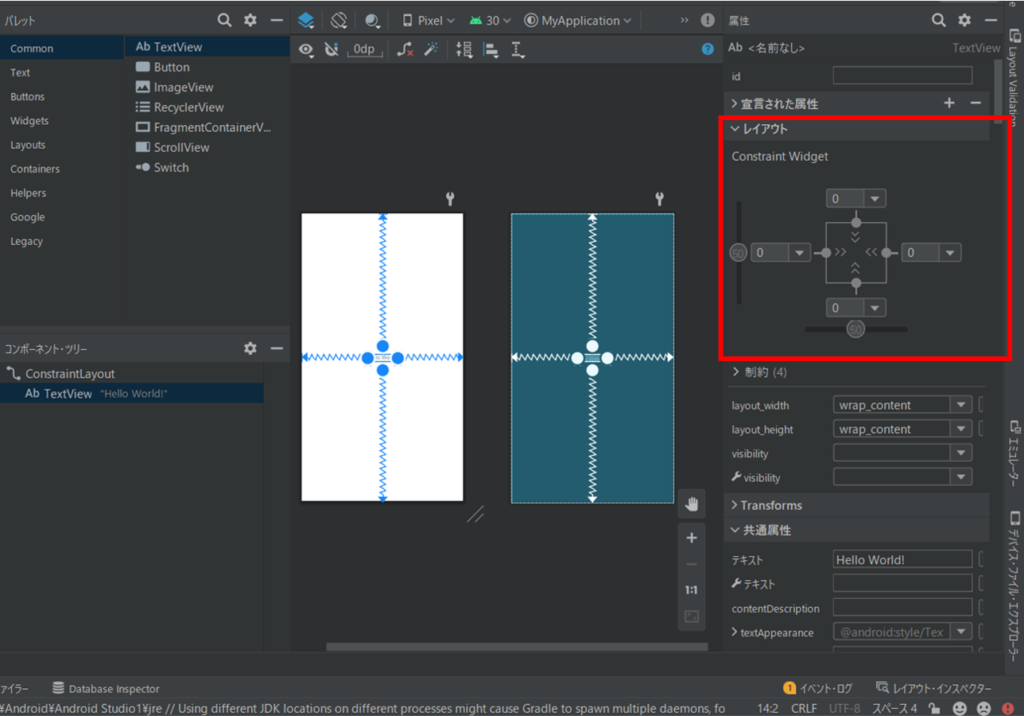
Android Studioでは以下の赤枠で設定が可能です。

View とViewの間隔をとりたいならmarginと覚えましょう。
Paddingとは何か

paddingとは何かについて解説します。
paddingとはViewの中身と外形の間の距離を定義するものです。
これも視覚的に覚えるのが一番です。
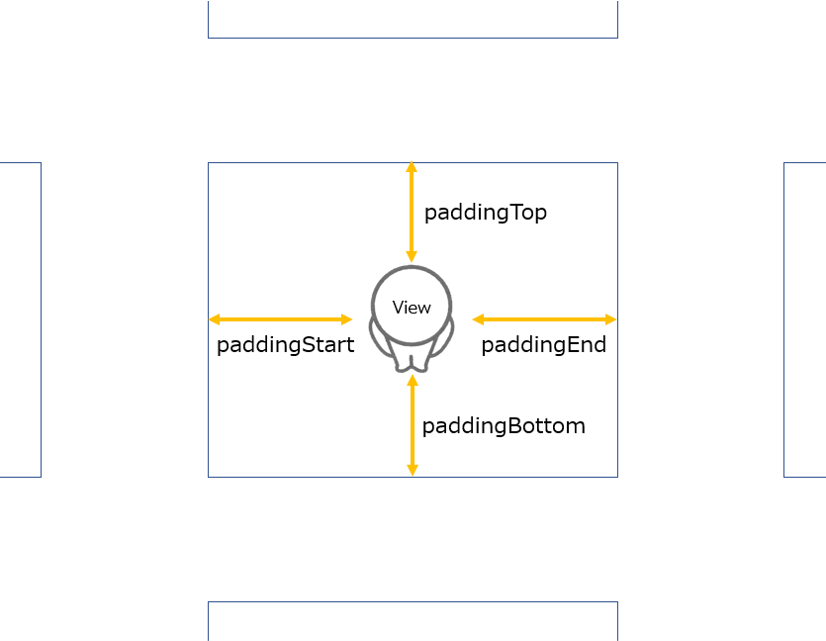
下記図を見てください。

オレンジ矢印がpaddingを表しています。
Viewの中身と外形の間の距離を定義していることがわかります。
marginと同様、paddingも上下左右の方向によって名前が付けられています。
方向と名前の組み合わせは以下の通りです。
- 上側のpaddingは『paddingTop』
- 下側はpaddingは『paddingBottom』
- 左側のpaddingは『paddingStart』
- 右側のpaddingは『paddingEnd』
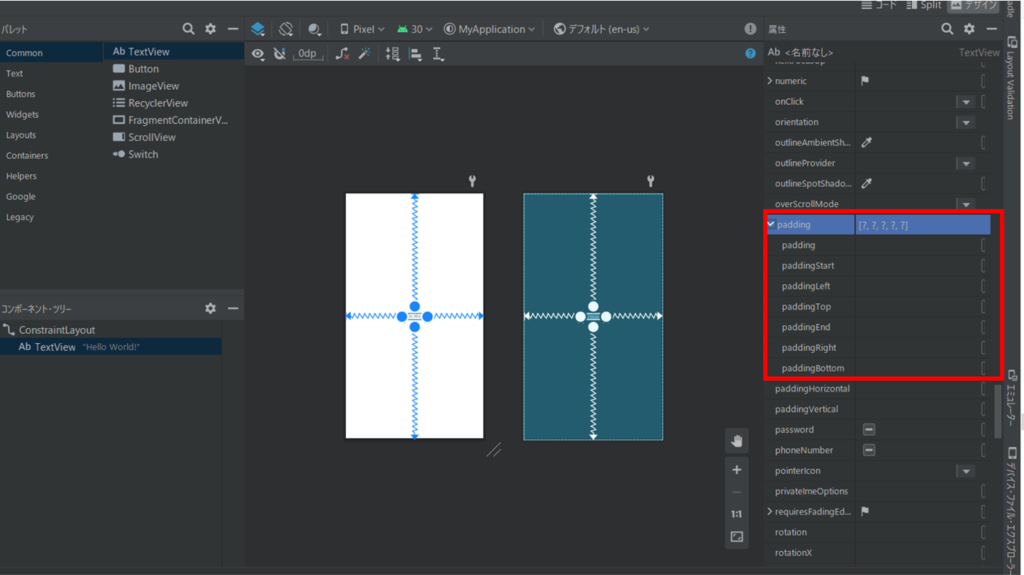
Android Studioでは以下の赤枠で設定が可能です。
属性の共通属性の中にpaddingの設定があります。

View の中身と外形の間隔をとりたいならpaddingと覚えましょう。
margin と padding の違い

最後に、marginとpaddingの違いについてみていきましょう。
- marginはViewとViewの間の距離を定義するもの
- paddingはViewの中身と外形の間の距離を定義するもの
図で見てみると以下の通りです。

marginがViewの部屋と部屋の間隔だとすると、
paddingは部屋の広さとなります。
視覚的に覚えるのが一番ですので、この図を覚えておきましょう。
まとめ

本記事ではmarginとpaddingの違いについて解説しました。
marginとpaddingを覚えると、アプリでのレイアウトがぐっと楽になります。
また、この概念はWeb制作の分野でも共通した概念となっています。
覚えておいて損はないので、しっかりと覚えましょう。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら






コメント