※本記事は2021年7月2日に更新しました。
『サブ画面からメイン画面への移動の時にデータの受け渡しはどうすればいいの?』
昨日の記事では、メイン画面からサブ画面へのデータの受け渡しを解説しました。
本記事ではこの逆、サブ画面からメイン画面へのデータの受け渡しを解説します。
今回作るアプリの動画はこちらになります。
サブ画面で文字を入力し、メイン画面に戻るとデータが画面に表示されます。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
では早速参りましょう!
前回記事はこちら
サブ画面からメイン画面にデータを受け渡す方法

サブ画面の画面2からメイン画面の画面1にデータを受け渡す際にも、
『Intent』オブジェクトを使います。
ただ、画面2から画面1の際には引数を取らないfinishを使っています。
Intentの送信に違う方法を取る必要があります。
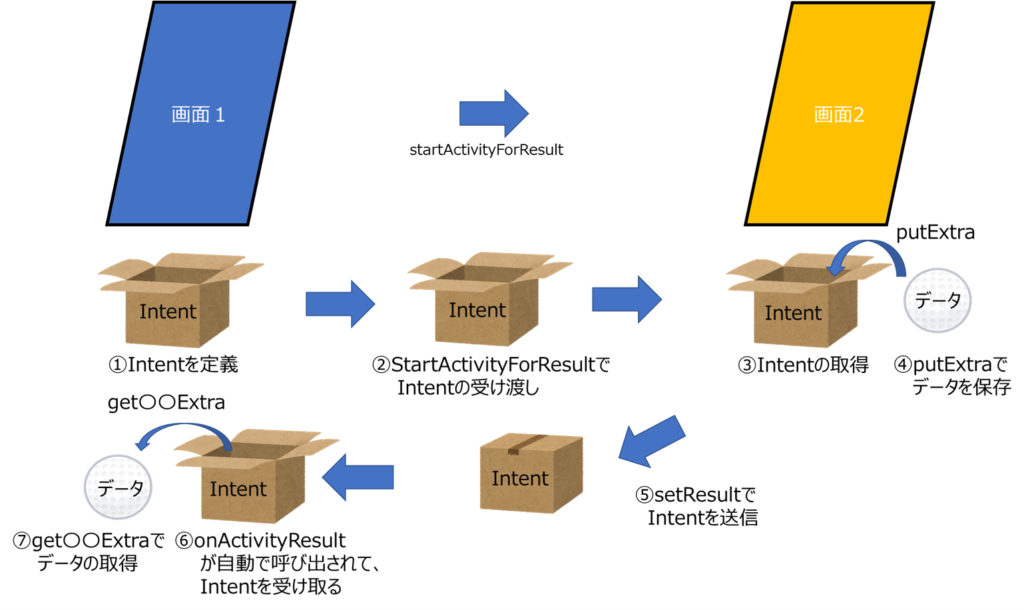
今回のデータの受け渡し方法の全体像は以下の通りです。
- (画面1)Intentを定義
- (画面1)StartActivityForResultでIntentの受け渡し
- (画面2)Intentの取得
- (画面2)putExtraでデータを保存
- (画面2)setResultでIntentを送信
- (画面1)onActivityResultが自動で呼び出されてIntentを受け取る
- (画面1)get〇〇Extraでデータの取得
2. 5. 6.がサブ画面からメイン画面にデータを送る際の特徴となります。
図解すると次のようになります。

一つ一つ解説します。
Intentを定義
画面1にてIntentのインスタンスを定義します。
定義の文は以下の通りです。
Intent intent1 = new Intent(MainActivity.this,MainActivity2.class);
これで画面1、MainActivityと画面2、MainActivity2へのインスタンスあることを明示します。
StartActivityForResultでIntentの受け渡し
今まで、画面1から画面2への移動には『startActivity』を使っていました。
画面2からデータを受け取るためには『startActivityForResult』を使います。
startActivityForResult(Intent intent, int REQUEST_CODE);
第1引数はメッセンジャーのIntent、
第2引数はint型の整数で、MainActivity2に移動することを明示するための数字となります。
Intentの取得
画面2でのIntentの取得方法です。
以下のようにgetIntetメソッドを使ってIntentを取得します。
Intent intent2 = getIntent();
putExtraでデータを保存
前回記事と同様に、データの保存にはIntentのメソッドであるputExtraを使います。
inputというキーでtextというデータを送るとすると、
intent2.putExtra("input",text);
となります。
setResultでIntentを送信
サブ画面からメイン画面へのデータの受け渡しでは、finishの前に、
『setResult』でデータを送信します。
コードは以下の通りです。
setResult(int RESULT_OK,Intent intent);
第1引数のRESULT_OKは返送の際、データが入っていることを示す定数です。
このメソッドを宣言した上で画面1に戻ることにより、
Intentが受け渡されます。
onActivityResultが自動で呼び出されてIntentを受け取る
画面1に戻ると、Intentを受け取るメソッドのonActivityResultが呼び出されます。
このメソッドの引数は以下の通りです。
onActivityResult(int requestCode,int resultCode,Intent intent)
実際に扱うのはintentのみですが、startActivityForResultで引数に入れたrequestCode、
setResultで定義したresultCodeを取得します。
setResultで指定しないとresultCodeの部分は0を受け取ります。
0を受け取るとonActivityResultは何も動作しません。
今回のアプリのコードではこのonActivityResultをオーバーライドし、
このメソッドの動作の中でTextViewの更新を指示しています。
get〇〇Extraでデータの取得
最後に、受け取ったIntentインスタンスから画面1で保存したデータを取得します。
データの取得にはIntentのメソッドであるget〇〇Extraメソッドを使います。
〇〇の部分にはデータ型を、引数にはデータの保存の際に使用したキーを代入します。
例えばString型でキーが”input”ならば、以下のようになります。
getStringExtra("input")
画面間でデータを受け渡すアプリを作ってみよう

本記事で一番最初に紹介したアプリを作成しましょう。
作成の流れは以下の通りです。
- アクティビティファイルを追加する
- 文字列リソースファイルを作成する
- レイアウトファイルを2つ作成する
- アクティビティファイルを2つ作成する
今回のアプリはGitHubに公開しています。
下記URLの『SampleActivity3』です。
是非参考にしてください。
それでは作成していきます!
アクティビティファイルを追加する
まずAndroid Studioで新たなアクティビティーを準備します。
Android Studio 画面左上のファイル ⇒ 新規 ⇒ アクティビティー
⇒ 空のアクティビティー
と選択し、アクティビティーの名前を入力すると作成されます。
(今回は名前をMainActivity2としています。
文字列リソースファイルを作成する
次に、文字列リソースファイル string.xmlの作成です。
以下のコードをコピペしてください。
<resources>
<string name="app_name">SampleActivity3</string>
<string name="ev_text">文字を入力してください</string>
<string name="bt_text_1">画面2へ移動</string>
<string name="bt_text_2">画面1へ移動</string>
</resources>
レイアウトファイルを2つ作成する
画面1、画面2のレイアウトファイルを作成していきます。
画面1、activity_main.xmlのコードは次の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt_text_1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
続いて、画面2、activity_main2.xmlのコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/et"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/ev_text"
android:inputType="text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt_text_2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et" />
</androidx.constraintlayout.widget.ConstraintLayout>
以上でレイアウトファイルの作成は完了です。
ここまで出来たら一度アプリを実行してみましょう。
テキスト入力欄と、ボタンが表示されるはずです。
ただ、ここまでではボタンを押しても何も動作しません。
次からボタンの動きを設定していきましょう。
アクティビティファイルを2つ作成する
アクティビティファイルの作成をしていきましょう。
まず画面1、MainActivity.javaのコードは以下の通りです。
package com.zerokaraapp.sampleactivity3;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//画面間のキーワードとなるリクエストコードを定義
static final int REQUEST_CODE =1000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//レイアウトからボタンを取得
Button button1 = findViewById(R.id.bt1);
//ボタンクリックのリスナインスタンスを取得
ButtonClickListener1 listener1 = new ButtonClickListener1();
//ボタンにリスナを設定
button1.setOnClickListener(listener1);
}
//ボタンクリック時のリスナクラスを設定
private class ButtonClickListener1 implements View.OnClickListener{
//クリックされたときの動作を定義するメソッドを定義
@Override
public void onClick(View view){
//画面移動のためのインテントを取得
Intent intent1 = new Intent(MainActivity.this,MainActivity2.class);
//画面移動を指示
startActivityForResult(intent1,REQUEST_CODE);
}
}
//MainActivity2が終了と同時に呼び出されるonActivityResultをオーバーライドし、テキストビューの更新を指示を追加する。
//呼び出したときのリクエストコード、返送時のリザルトコード、返送されたインテントを取得
@Override
protected void onActivityResult(int requestCode,int resultCode,Intent intent){
//親クラスのコンストラクタの呼び出し
super.onActivityResult(requestCode,resultCode,intent);
//インテントからテキストを取得
String text2 = intent.getStringExtra("input");
//レイアウトからテキストビューを取得
TextView textView = findViewById(R.id.tv);
//テキストビューにテキストを設定
textView.setText(text2);
}
}
※1行目packageの部分は人によって異なります。
コピペする場合は2行目以降をコピペしてください。
画面2のコードも同様です
前半で解説したコードがボタンクリック時の動作に記載されていることが分かるかと思います。
また、onActivityResultのオーバーライド文の中でtextViewの文字を更新しています。
続いて、画面2、MainActivity2.javaのコードを記載します。
コードは以下の通りです。
package com.zerokaraapp.sampleactivity3;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//レイアウトからボタンを取得
Button button2 = findViewById(R.id.bt2);
//ボタンクリックのリスナインスタンスを取得
ButtonClickListener2 listener2 = new ButtonClickListener2();
//ボタンにリスナを設定
button2.setOnClickListener(listener2);
}
//ボタンクリック時のリスナクラスを設定
private class ButtonClickListener2 implements View.OnClickListener{
//クリックされたときの動作を定義するメソッドを定義
@Override
public void onClick(View view){
//画面1からインテントを取得
Intent intent2 = getIntent();
//レイアウトからEditTextのビューを取得
EditText editText = findViewById(R.id.et);
//EditTextのビューのテキストを取得
String text = editText.getText().toString();
//インテントにテキストを代入
intent2.putExtra("input",text);
//画面1にインテントを返送 RESULT_OKは返送の際、データが入っていることを示す定数
setResult(RESULT_OK,intent2);
//画面移動
finish();
}
}
}
ButtonClickListenerクラスの中のonClickメソッドの中でsetResultをしてることがわかると思います。
以上のコードが作成出来たらアプリを実行してみましょう。
本記事1番上の動画のように動作すれば成功です。
まとめ

今回はサブ画面からメイン画面への画面移動時にデータを保存しておく方法について
解説していきました。
メイン画面からサブ画面へのデータ移動は前回に比べて少し複雑ですが、
一個一個理解していけばできると思います。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら






コメント