※本記事は2021年7月2日に更新しました。
「Android Studio ダウンロードしたけど、使い方がわからない!」
「ボタン追加の仕方はわかったけど、押しても動かない…」
そんな方に向けて、今回は基本となるボタンの使い方を解説します。
Android アプリ開発初心者の方必見の内容となりますので、ぜひご一読ください。
前提として、今回の記事はAndroid Studio 4.2.1を対象に記載します。
また、自分のAndroid Studioは日本語化しているのでご了承ください。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
また、こちらの記事を先に読むとスムーズに理解できると思いますので、ぜひ読んでみてください。
ボタンを作ってみよう

今回は、文字を入力しボタンを押すと入力した文字が出力される、
という簡単なアプリを作ってみましょう。
本記事で作成可能となるアプリはこちらです。
今回のアプリはGitHubに公開しています。
下記URLの『SampleButton』です。
是非参考にしてください。
新規プロジェクトを作成する
では、早速作ってみましょう。
Android Studio 画面左上のファイル ⇒ 新規 ⇒ 新規プロジェクト から、プロジェクトを作成します。
プロジェクトのテンプレートは『空のアクティビティー』を選択してください。
次へを押すとプロジェクトの情報入力欄となります。
以下のように入力し、完了ボタンを押してください。
名前:SampleButton
パッケージ名: (自動入力なので、変更しない)
保存ロケーション:”保存したい場所” \SampleButton
言語:Java
最小SDK :API 16:Android4.1(Jelly Bean)
※Use legacy android.support libraries のチェックは入れない
最小SDKの部分はざっくりいうと、
現在世に出回っているAndroidのどれくらいのデバイスを対象にするか、という設定です。
今回はAPI16とし、全体の99.8%のデバイスを対象として設定しています。
しばらくするとプロジェクトが作成されます。
文字列リソースファイルを作成する
プロジェクトができたので、コードを書いていきましょう。
まず用意するのは文字列リソースファイルです。
表示する文字列は『入力してください』『GO!!』の2つだけですので、この2つを追加します。
完成したコードがこちらです。
<resources>
<string name="app_name">SampleButton</string>
<string name="edit_text_neutral">入力してください</string>
<string name="go">GO!!</string>
</resources>
string.xml
このコードをstring.xmlに打ち込む、またはコピペしてください。
レイアウトファイルを作成する
続いてレイアウトファイルを作成していきます。
activity_main.xmlに文字列入力欄、ボタン、文字列出力欄の3つを追加していきます。
文字列入力欄を追加する
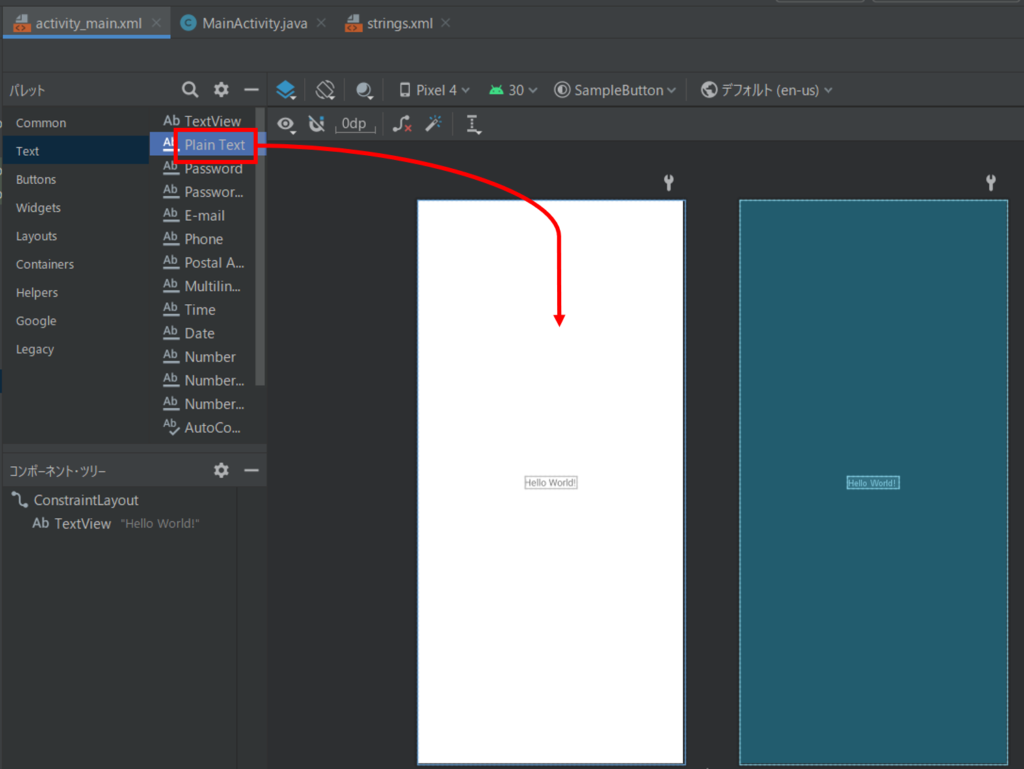
以下の画像を参考にPlain Textを選択し、デザインエディタにドラッグ&ドロップしてください。

このPlain Textが文字列入力欄となります。
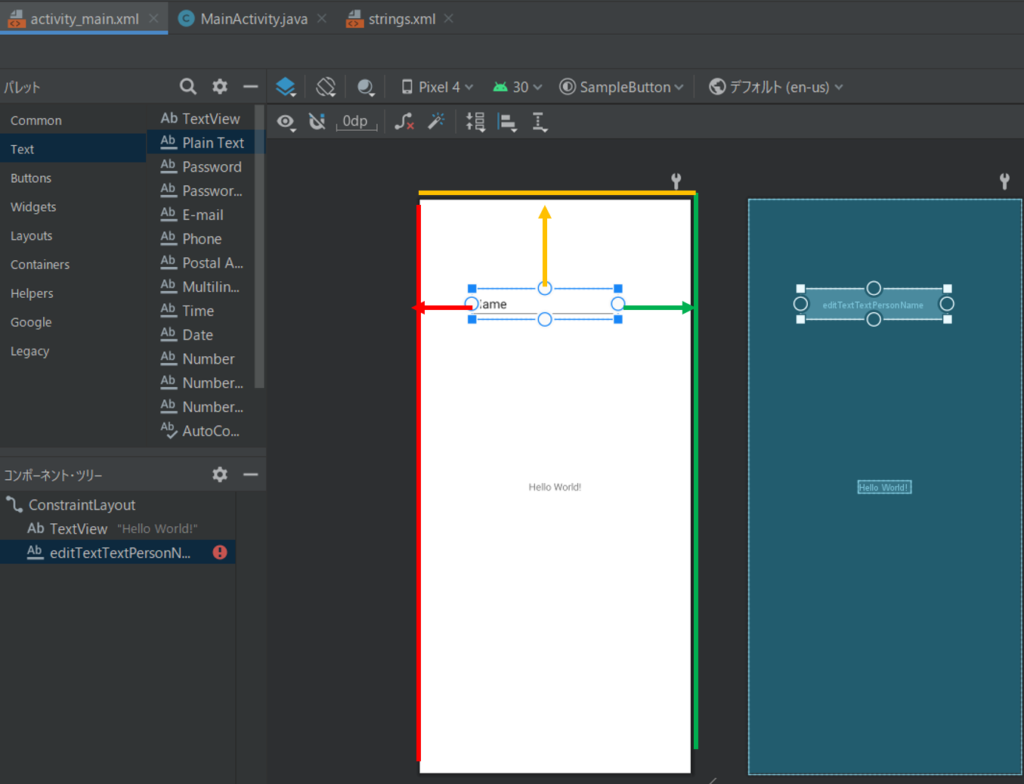
このままだと配置の拘束がかかっていないため、拘束をかけていきましょう。
左側の丸をドラッグして矢印の先をスマホ画面の左に、
上側の丸をドラッグして矢印の先をスマホ画面の上に、
右側の丸をドラッグして矢印の先をスマホ画面の右につけてください。(下の画像参照)

文字列入力欄が真ん中上に張り付いたと思います。
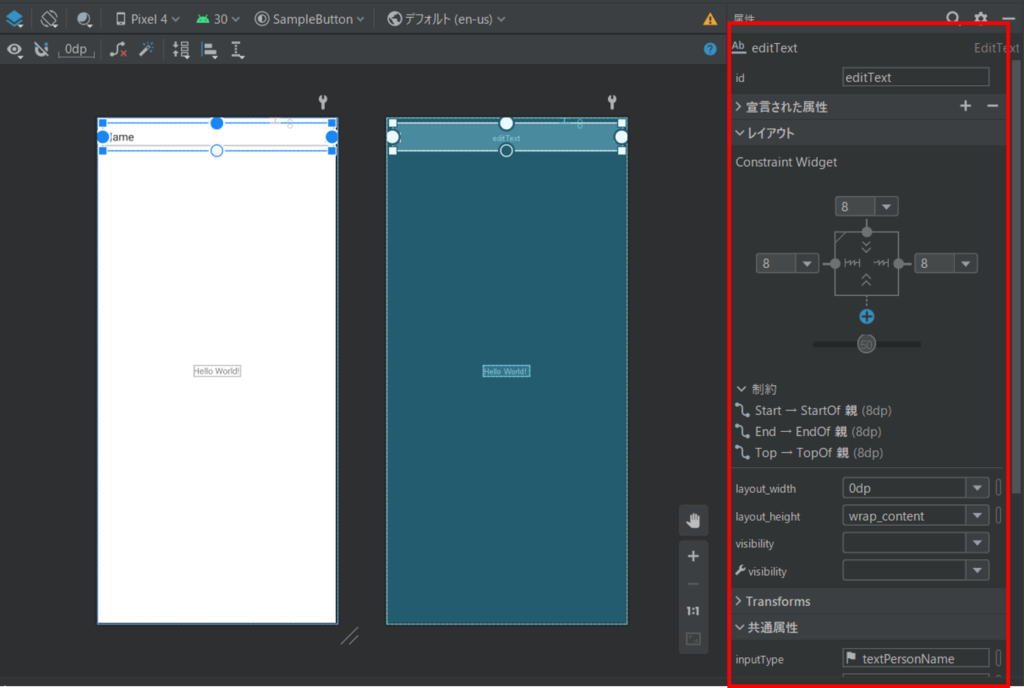
続いて、画面右側の属性欄を修正していきます。
下の画像を参考にして以下の修正を加えてください。
- id を editTextに修正
- レイアウトの左、上、右の数値(マージンといいます)をそれぞれ8に変更
- layout_width の値を0dpに変更
※idの修正時、ダイアログボックスが出ますが、リファクタリングを選択してください。

続いて、現在文字列入力欄に書いてある『Name』を消して、
『入力してください』の文字を表示するようにします。
レイアウトファイルは今まで、直感的に作業できる、
デザインモードというモードで作業してきました。
実は、このレイアウトファイルをコードで書くこともできます。
画面右上の『コード』、『split』、『デザイン』と書かれている部分の
『コード』を選択してください。
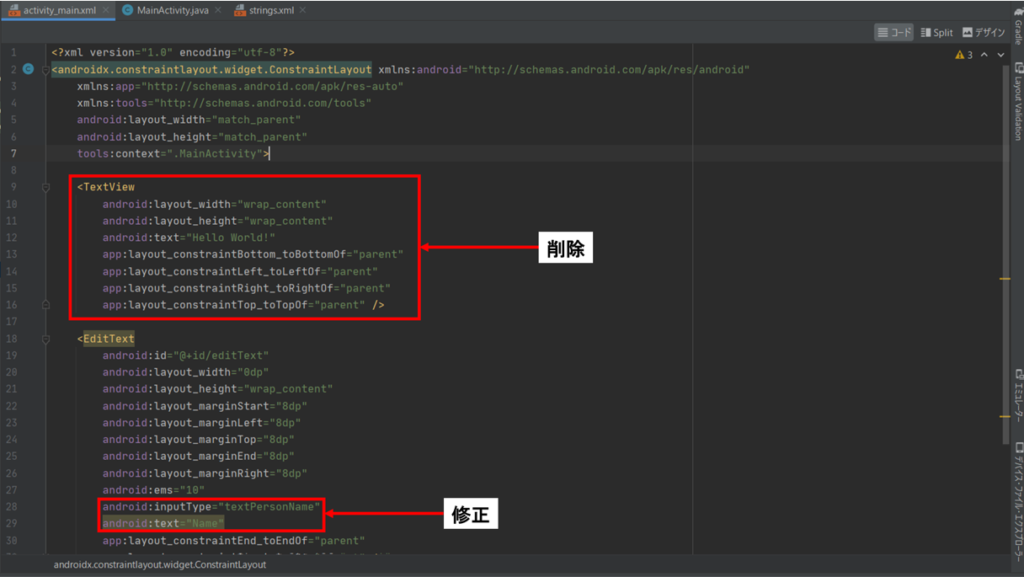
すると、下の画像のような画面になります。
これがレイアウトファイルのコードです。

上の画像を参考にコードを修正していきます。
削除、と書かれている部分はHELLO WORLDの表示分です。
今回は不要のため削除します。
修正、と書かれている2行は以下のコードに書き換えてください。
android:inputType="text"
android:hint="@string/edit_text_neutral"
2行目のandroid:hintは文字列入力欄に文字が入力されるまで
=右側の文字を表示するように、という命令文です。
文字が入力されたら消える文章となっています。
ボタンを追加する
続いて、ボタンを追加していきましょう。
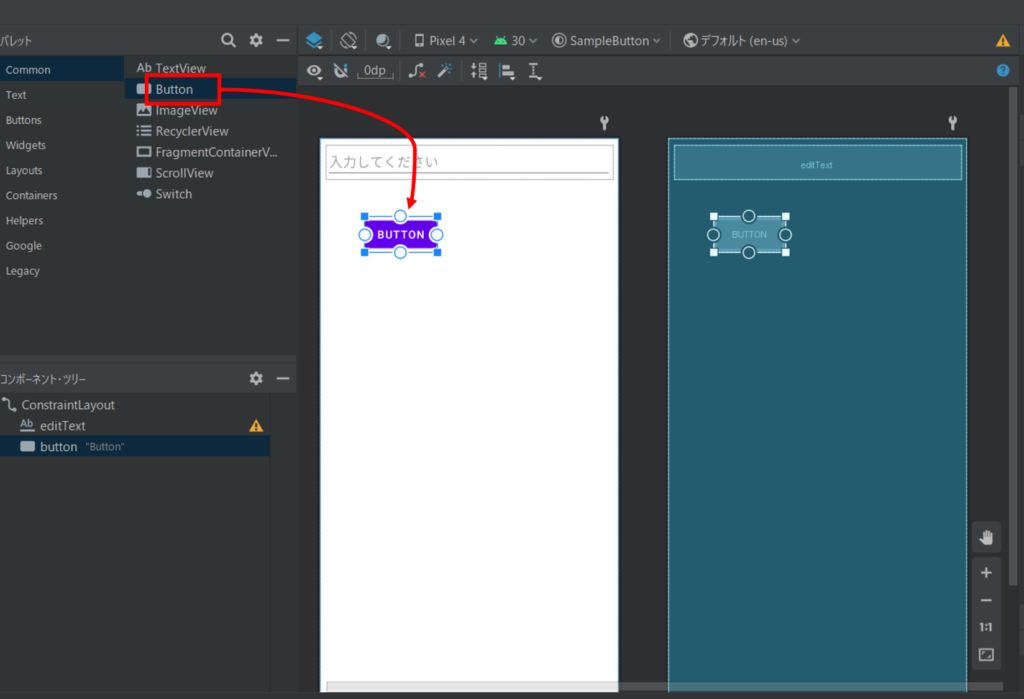
以下の画像を参考にボタンをデザインエディタにドラッグ&ドロップしてください。

ボタンの左側の丸をドラッグして矢印の先をスマホ画面の左に、
上側の丸をドラッグして矢印の先を文字列入力欄の下側の丸に付けてください。
下の画像のように配置できたかと思います。

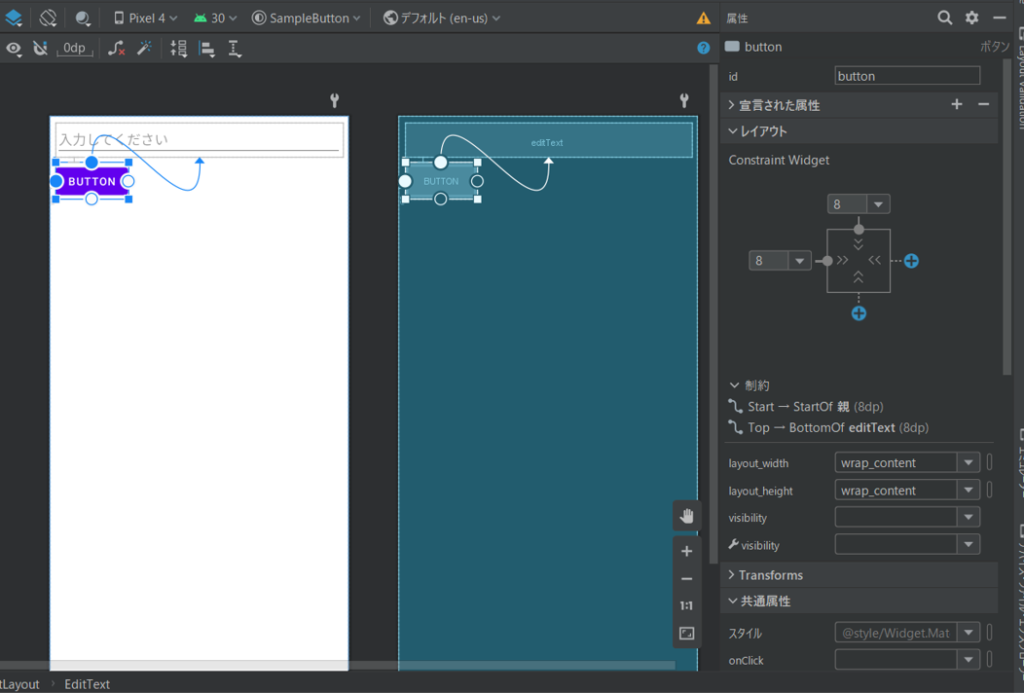
続いて上の画像を参考に属性欄に以下の変更を加えてください。
- id をbuttonに変更
- 左と上のマージンを8に変更
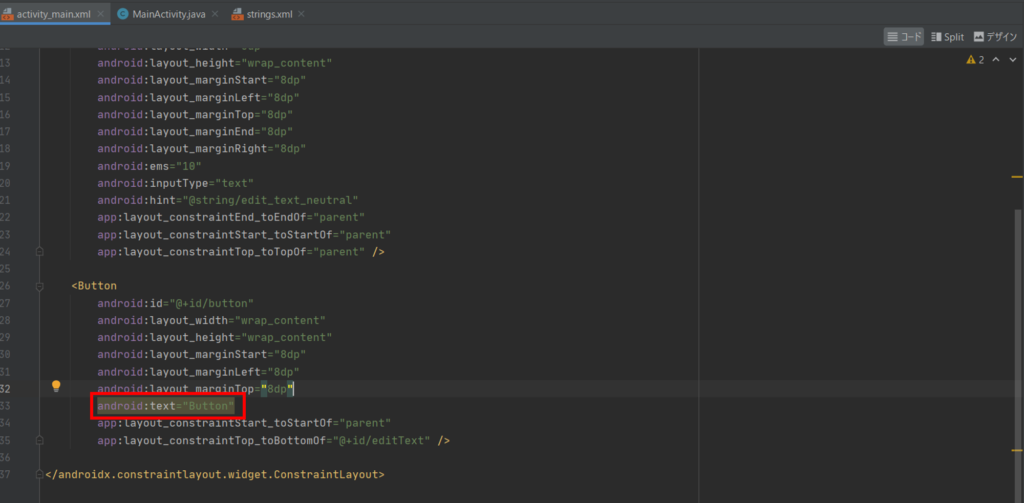
ここまでできたら、画面右上のコードを押してコードを見てみましょう。
先ほどはなかったButtonの項目が追加されているのが分かると思います。

上の画像の赤枠の行を以下のコードに修正してください。
android:text="@string/go"
これでボタンの作成は終了です。
文字列出力欄を追加する
最後に文字列出力欄を作りましょう。
パレットのTextViewをデザインエディタにドラッグ&ドロップしてください。
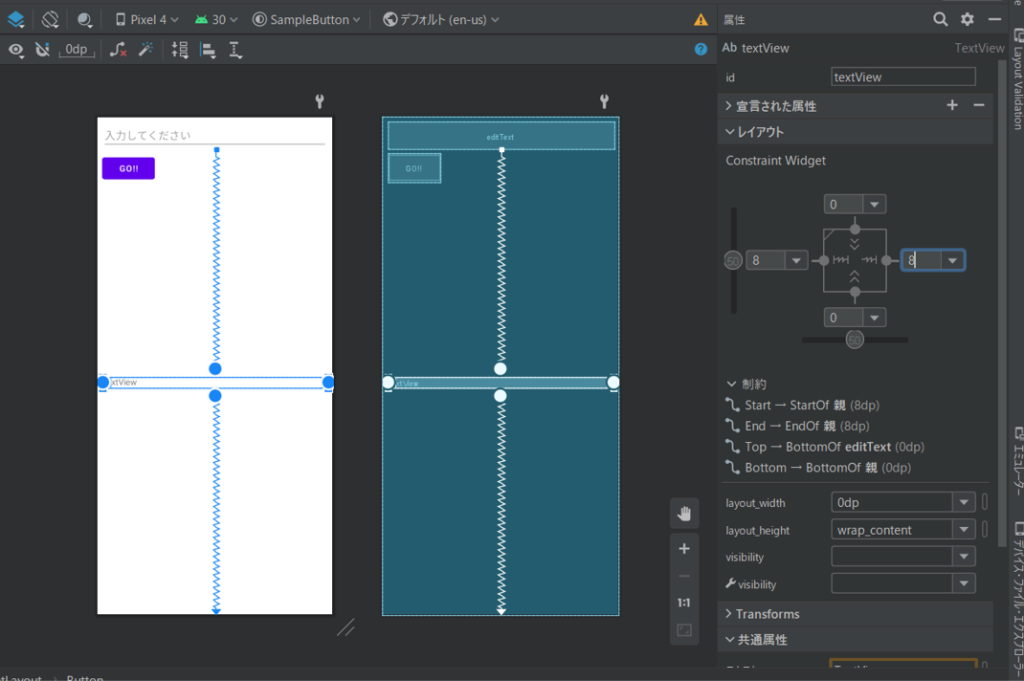
続いて、TextViewの左側の丸をドラッグして矢印の先をスマホ画面の左に、
右側の丸をドラッグして矢印の先をスマホ画面の右に、
上側の丸をドラッグして矢印の先を文字列入力欄の下の丸に、
下側の丸をドラッグして矢印の先をスマホ画面の下につけてください。
属性欄に以下の修正をしてください。
- id を textViewに修正
- レイアウトの左、右の数値(マージンといいます)をそれぞれ8に変更
- layout_width の値を0dpに変更
ここまで出来たら下の画像のようになります。

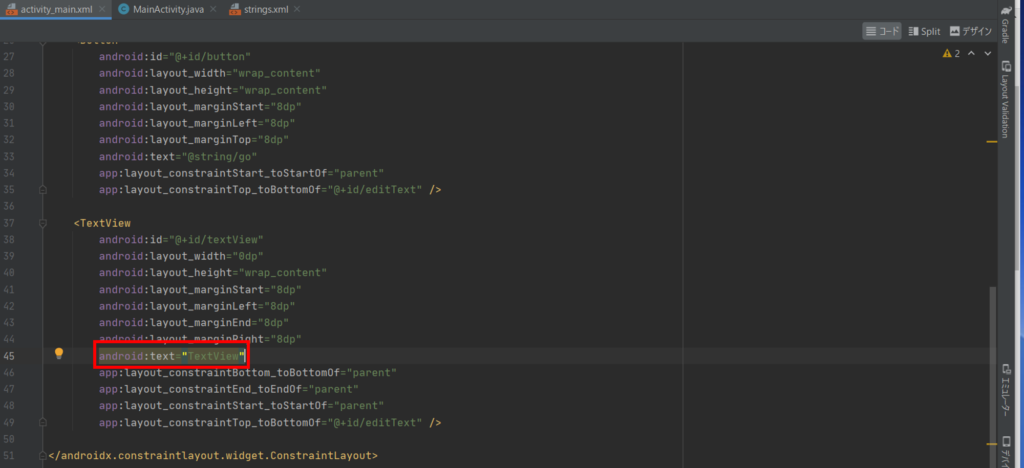
続いて、コードの修正です。
以下の画像の赤枠のコードを画像下のコード2行に修正してください。

android:text=""
android:textSize="20sp"
ボタンを押すまで何も表示させないため、textの部分は何も記載していません。
また、textSizeでテキストの大きさを設定することができます。
ここまでできたら一度アプリを実行してみましょう。
問題がなければ立ち上がるはずです。
参考にactivity_main.xmlのコードを記載します。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:ems="10"
android:inputType="text"
android:hint="@string/edit_text_neutral"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:text="@string/go"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:text=""
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_main.xml
アプリの外観はできましたが、文字を入力してボタンを押しても何も起きません。
ボタンを押したときの挙動を設定していないからです。
次のアクティビティファイルの作成で挙動を設定していきます。
アクティビティファイルの作成
続いてアクティビティファイルの作成をしていきます。
こちらについては完成したコードを共有し、それぞれのコードが何を意味するのか説明していきます。
MainActivity.javaを以下のコードに書き換えてください。
package com.zerokaraapp.samplebutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ボタンのid button から ボタンのオブジェクトButtonを取得
Button button = findViewById(R.id.button); //[7]
//下で定義したButtonListenerのインスタンスを生成
ButtonListener buttonlistener = new ButtonListener(); //[8]
//ボタンに押されたときの挙動ができるようbuttonListenerを設定
button.setOnClickListener(buttonlistener); //[9]
}
private class ButtonListener implements View.OnClickListener{ //[1]
@Override
public void onClick(View view){ //[2]
//文字入力欄のid editText から 文字入力欄のオブジェクトEditTextを取得
EditText editText = findViewById(R.id.editText); //[3]
//文字出力のid textView から 文字出力欄のオブジェクトtextViewを取得
TextView textView = findViewById(R.id.textView); //[4]
//入力された文字列をeditTextから取得し、string に保存
String string = editText.getText().toString(); //[5]
//string の文字列(入力された文字列)をtextView に入力。画面に表示される
textView.setText(string); //[6]
}
}
}
MainActivity.java
※ import文ですがこれはAndroid Studioが必要な時に補完入力しますか?と尋ねてくれるので手入力不要です。
随時補完入力を使いましょう。
このアクティビティファイルは以下の流れで作られています。
- ButtonListener クラスを定義し、ボタンが押されたときの挙動を定義
- 画面作成時に動くonCreateメソッドの中で、ボタンにButtonListener のインスタンスを設定
この流れに沿って解説していきます。
28行目[1]にて作成したButtonListener クラスについて説明します。
ButtonListener クラスは抽象クラスであるView.OnClickListener クラスを継承したクラスです。
ボタンが押されたときの挙動を30行目[2]のonClickメソッドで定義することができます。
アクティビティファイル上だと、現状文字入力欄のオブジェクト、
文字出力欄のオブジェクトがありません。
それを定義するのが33行目[3]、36行目[4]です。
33行目[3]はid editTextを使って、レイアウトファイルの文字列入力欄を、
Javaファイル上のeditTextに結びつけています。
同様に36行目[4]はid textViewを使って、レイアウトファイルの文字出力欄を、
Javaファイル上のtextViewに結びつけています。
これで文字入力欄のオブジェクト、文字出力欄のオブジェクトが定義されました。
続いて、具体的な文字入力、文字出力の命令を定義していきます。
39行目[5]はメソッドgetText().toString()を使って、stringに入力された文字列を保存する命令です。
42行目[6]はstring を文字出力欄のtextViewに設定し、文字を表示させる命令です。
これらがボタンが押されたときに挙動することによって、
入力された文字が出力される、という挙動となります。
続いてボタンにボタンが押された際の挙動を設定していきます。
14行目のonCreateはこのアクティビティが立ち上がった時、
つまりアプリが立ち上がった時に挙動するメソッドです。
この中に動作してほしい内容を書き込むことによって、アプリの初期状態を作り出すことができます。
19行目[7]にてid buttonを使ってレイアウトファイルのボタンを、
Javaファイル上のbuttonに結びつけています。
22行目[8]は先ほど定義したButtonListenerのインスタンスを生成する命令です。
25行目[9] にてボタンにボタンが押されたときの挙動を設定しています。
以上でボタンにボタンが押された際の挙動を設定することができました。
ここまでできたらアプリを実行してみましょう。
最初に提示した動画のように挙動すれば完成です。
まとめ

今回はAndroid Studio の解説として文字を入力しボタンを押すと文字が出力されるアプリを作りました。
長くて理解するのが大変かと思いますが、一個一個進めていけば必ず完成します。
あきらめずに頑張ってみてください。
本記事が初心者の方の参考になれば幸いです。
次の解説記事はこちら






コメント