※本記事は2021年8月26日に更新しました。
「Flutterで自作アイコンを追加したいけど、どうやっていいかわからない!」
「FlutterIconを使うと楽そうだけど、セキュリティエラーが出てる、、、詰んだ(泣」
本記事はそんな疑問にお答えします。
Flutterで登録されているアイコンはとても素晴らしいですが、
登録されていないアイコンを使いたい時があると思います。
そんな時、今回紹介する追加の方法を使えば、スムーズにアイコンの追加が可能です。
前提として、MacOSでの方法紹介となります。あらかじめご了承ください。
それでは早速参りましょう!
※ 本記事は、以下のページの内容に説明を付け加えて解説したものとなります。

準備

まず、追加したいアイコンをsvgファイルで用意します。
用意した自作アイコンの追加は【icon_font_generator】を使って行います。
icon_font_generatorはsvgファイルで用意されたアイコンをttfファイルに変換し、
Flutterに互換のあるdartクラスを作成します。
これを利用したアイコンの追加には以下のインストールが必要です。
- icon_font_generator
- Node.JS v11 +
1. icon_font_generatorのインストール
icon_font_generatorのインストールはターミナルを用います。
ターミナル上で以下のコードを実行してください。
dart pub global activate icon_font_generator
実行するとexport~と書かれたコードが出てきます。
こちらをメモしておいてください。
2.Node.jsのインストール
Node.jsは以下のページからインストーラをダウンロードし、実行することでインストールできます。
現在LTS推奨版でVer14なので、LTS推奨版のインストールで構いません。
フォルダの用意
icon_font_generatorを使うには追加するプロジェクトフォルダにいくつかフォルダ、ファイルを追加する必要があります。
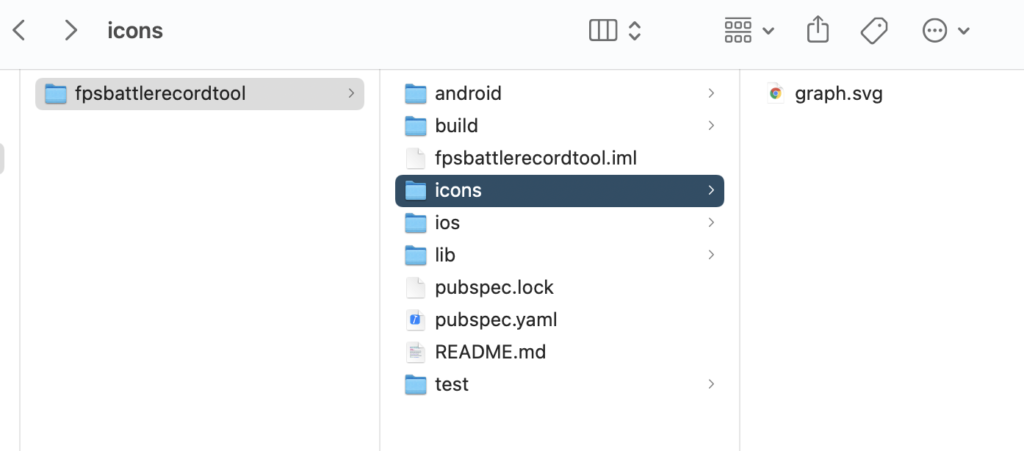
iconsフォルダの追加と、svgファイルの格納
以下の画像のようにプロジェクトフォルダ直下にiconsフォルダを作成し、
そのフォルダの中に用意したアイコンのsvgファイルを格納します。

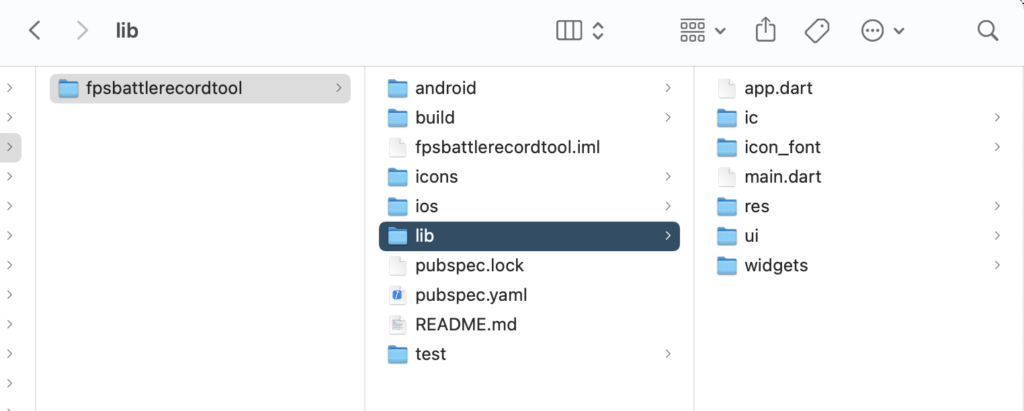
生成後データ保存用フォルダの作成
生成後のデータを保存するためのフォルダをあらかじめ作成しておきます。
libフォルダ内にwidgetsフォルダ、icon-fontフォルダをそれぞれ作成してください。

以上が生成のための準備となります。
アイコン用ファイル生成

icon_font_generatorを使ってアイコン用ファイルを生成する方法について説明します。
こちらはターミナルにて行います。
手順は以下の通りです。
- ターミナルで追加したいプロジェクトフォルダに移動
- プロジェクトフォルダ内でicon-font-generatorインストール時にメモしたexport~文を実行
- 以下のコードを実行
icon_font_generator --from=icons --class-name=UiIcons --out-font=lib/icon_font/ui_icons.ttf --out-flutter=lib/widgets/icons.dart
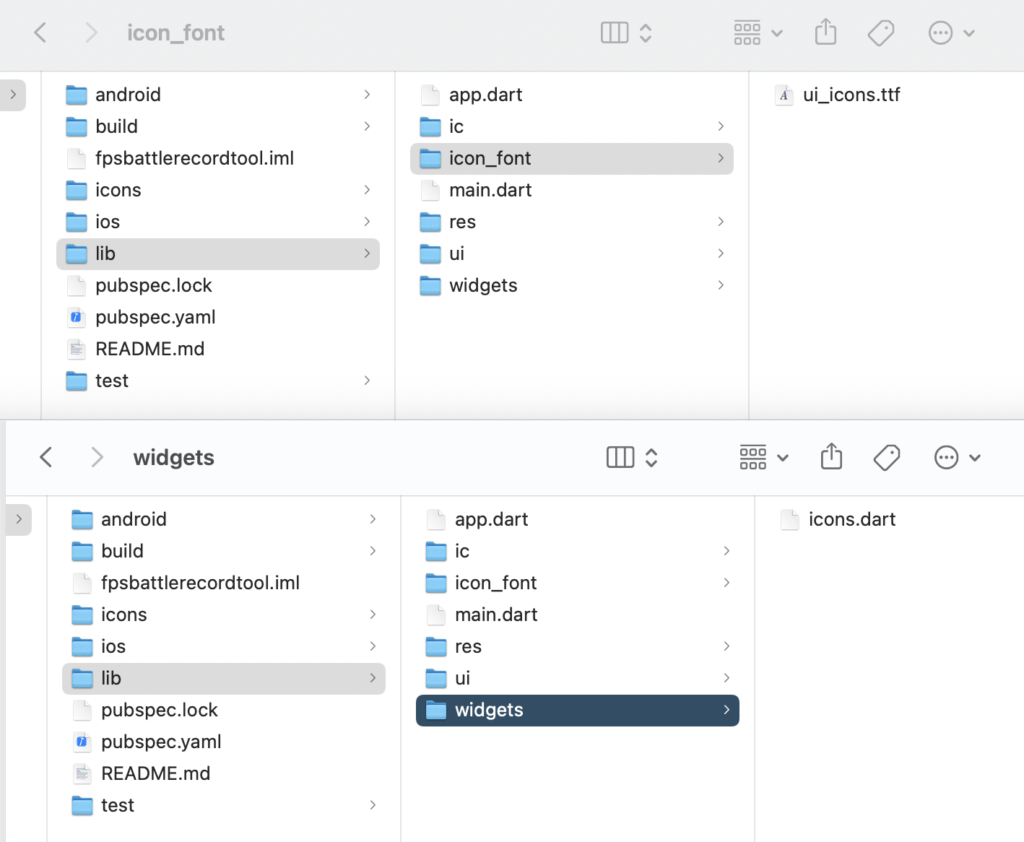
エラーがなければ、以上でアイコン用ファイルが生成されます。
libフォルダ内のicon_fontフォルダにui_icons.ttfファイルが、
widgetsフォルダにicons.dartファイルが追加されていることを確認してください。

以上でアイコン用ファイルの生成は完了です。
アプリへの実装方法

作成したアイコンのアプリへの実装方法について解説します。
まず、フォントファイルの追加を行います。
pubspec.yamlファイルのfont部分に以下のコードを追加してください。
flutter:
fonts:
- family: UiIcons
fonts:
- asset: lib/icon_font/ui_icons.ttf
※参考のページとassetの部分が一部異なります。
こちらが正しいので注意してください。
以上が完了すれば、アイコンが使用可能となります。
アイコンの名前は【UiIcons.アイコンファイル名】となります。
これを自分の実装したいところに配置すれば、追加完了です。
まとめ

今回は、Flutter で自作アイコンを追加する方法について解説しました。
ターミナルを使ったりと多少手間ですが、現時点で一番安全な方法がこの方法だと考えます。
ぜひ自作アイコンの実装をしてみてください!
本記事が参考になれば幸いです。
参考:





コメント