※本記事は2021年7月2日に更新しました。
「1画面にView置いているだけじゃ、画面狭くなってしまう・・・」
「複数画面を設定する方法ないかな?」
本記事ではそんな要望にお応えします。
まずは、こちらの動画をご覧ください。
ボタンを押すごとに画面1、画面2を移動しています。
このようにAndroid Studioでは複数の画面を作成することが可能です。
今回はAndroid Studioで新たな画面を作り、その画面に移動する方法を解説します。
前提として、本記事はAndroid Studio 4.2.1を対象に記載します。
また、筆者のAndroid Studioは日本語化しているため、日本語にて解説します。
本記事の使用言語はJavaとなります。
今回はProgate のJavaのレッスンがすべて理解できている、
という前提の上進めていきます。
では早速参りましょう!
前回記事はこちら
画面移動の方法解説

画面移動の方法について解説していきます。
準備
Android Stadioでいう画面は、アクティビティーが管理しています。
なので、画面を新たに作るには新しいアクティビティーが必要です。
そのため、まずAndroid Studioで新たなアクティビティーを準備します。
Android Studio 画面左上のファイル ⇒ 新規 ⇒ アクティビティー
⇒ 空のアクティビティー
と選択し、アクティビティーの名前を入力すると作成されます。
(後ほど作成するアプリでは名前をMainActivity2としています。)
ここで注目すべきなのが、アクティビティーファイルだけでなく、
同時に対応するレイアウトファイルも作成されることです。
Android Studioではアクティビティファイルを作成すると、
対応するレイアウトファイルも自動生成されることを覚えておきましょう。
画面の移動方法
画面の移動方法について解説します。
メイン画面 ⇒ サブ画面と、サブ画面 ⇒ メイン画面で方法が異なります。
それぞれ解説していきます。
メイン画面 ⇒ サブ画面
画面の移動命令文は以下の通りです。
startActivity(Intent intent);
Intentのインスタンス を引数を持つ、startActivityにて画面が移動できます。
これを使うためには、startActivityの前にIntentのインスタンスを生成する必要があります。
Intetのインスタンス生成文は以下の通りです。
Intent intent = new Intent(MainActivity.this,MainActivity2.class);
MainActivityのアクティビティーからMainActivity2のアクティビティーへ移動する際の記載方法です。
このような書き方になることを覚えておきましょう。
※Intentに情報を持たせることで画面間の情報の共有が可能です。
詳しい記載方法については本記事では割愛します。
サブ画面 ⇒ メイン画面
画面移動の命令文は以下の通りです。
finish();
メイン画面 ⇒ サブ画面のようにIntentは必要ありません。
以上が画面移動の方法となります。
Android の画面移動のイメージ
画面移動の方法が分かりましたでしょうか?
画面移動の命令文を見ると、画面『移動』なのに、
命令文がstart,finishであることに気が付きます。
なぜstart,finishなのでしょうか。
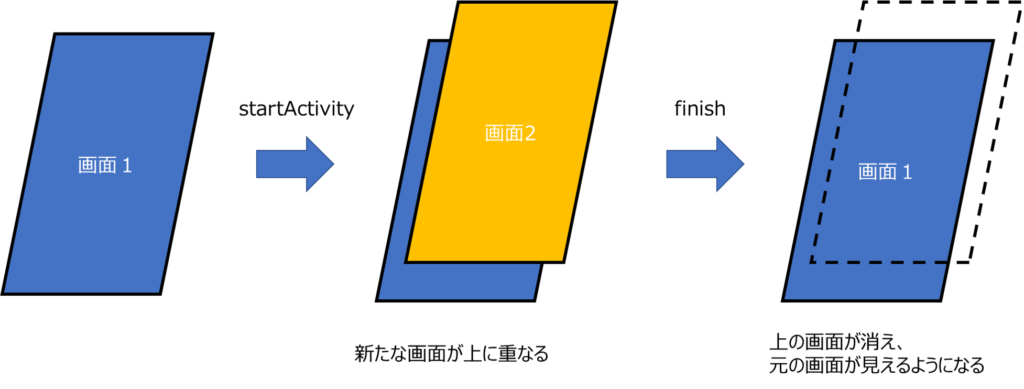
実は画面移動が以下の図のように行われているからです。

startActivityでは画面の生成を、finishでは画面の終了をしているわけですね。
新たな画面が上に重なったり消えたりすることで、
あたかも画面移動しているように見える、ということです。
以上が画面移動についての解説となります。
次からは本記事の一番上の動画のアプリを作ることで、
どのように画面移動の命令文が使われているか見ていきましょう。
画面移動アプリを作ってみよう

画面移動アプリを実際に作ってみましょう。
今回のアプリの作成手順は以下の通りです。
- 文字列リソースファイル作成
- レイアウトファイルの作成
- アクティビティファイル作成
今回のアプリはGitHubに公開しています。
下記URLの『SampleActivity』です。
是非参考にしてください。
文字列リソースファイル作成
まず、文字列リソースファイルstring.xmlを作成します。
以下のコードをstring.xmlに記載してください。
<resources>
<string name="app_name">SampleActivity</string>
<string name="tv_activity_1">現在画面1です</string>
<string name="tv_activity_2">現在画面2です</string>
<string name="bt_activity_1">画面2へ移動</string>
<string name="bt_activity_2">画面1へ移動</string>
</resources>
レイアウトファイルの作成
今回、レイアウトファイルは画面1、画面2と二つ用意しなければなりません。
画面1のレイアウトファイル、activity_main.xmlのコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvActivity1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_activity_1"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btActivity1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt_activity_1"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tvActivity1" />
</androidx.constraintlayout.widget.ConstraintLayout>
続いて画面2のレイアウトファイル、activity_main2.xmlのコードは以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<TextView
android:id="@+id/tvActivity2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_activity_2"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btActivity2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt_activity_2"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tvActivity2" />
</androidx.constraintlayout.widget.ConstraintLayout>
アクティビティファイル作成
アクティビティファイルに画面移動のコードを記載していきましょう。
レイアウトファイル同様に画面1、画面2それぞれ作成する必要があります。
ボタンの設定の仕方については下記の記事にて詳しく解説しているので、
ご一読ください。
まず画面1、MainActivity.javaのコードは以下の通りです。
package com.zerokaraapp.sampleactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.btActivity1);
BtClickListener listener = new BtClickListener();
button.setOnClickListener(listener);
}
private class BtClickListener implements View.OnClickListener{
@Override
public void onClick(View view){
Intent intent = new Intent(MainActivity.this,MainActivity2.class);
startActivity(intent);
}
}
}
※1行目packageの部分は人によって異なります。
コピペする場合は2行目以降をコピペしてください。
画面2のコードも同様です
ボタンのリスナクラス内、onClickメソッドの中で、
Intentのインスタンス生成とstartActivityが記載されているのがわかると思います。
続いて画面2、MainActivity2.javaのコードは以下の通りです。
package com.zerokaraapp.sampleactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Button button2 = findViewById(R.id.btActivity2);
BtClickListener2 listener = new BtClickListener2();
button2.setOnClickListener(listener);
}
private class BtClickListener2 implements View.OnClickListener{
@Override
public void onClick(View view){
finish();
}
}
}
画面1と同様にボタンのリスナクラス内、onClickメソッドの中で、
finishが記載されているのがわかると思います。
ここまで記載出来たらアプリの実行をしてみましょう。
動画のようにアプリが動作したら成功です。
まとめ

今回は画面移動の方法について解説していきました。
紹介したのは2画面での移動でしたが、応用すれば3画面以上の画面移動も可能です。
ぜひ挑戦してみてください。
本記事が初心者の方の参考になれば幸いです。
次回の記事はこちら







コメント